Graphics Programs Reference
In-Depth Information
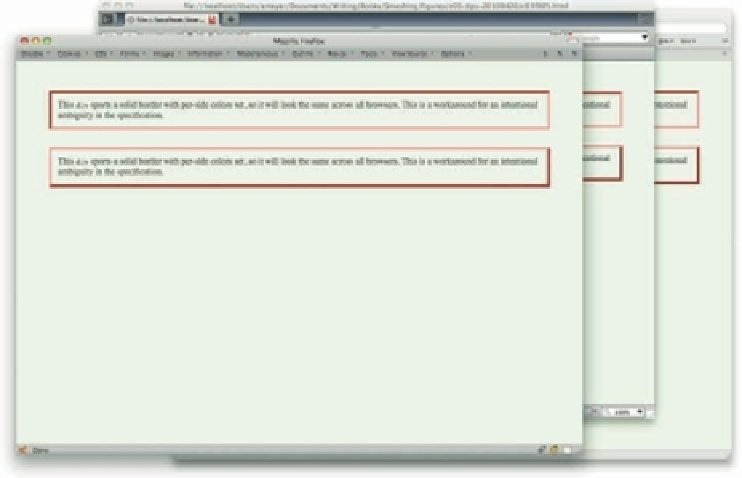
Figure 3-5: Creating consistent inset and outset borders with colored solid borders.
Obviously, this only works with
inset
and
outset
borders. To create consistently colored
groove
and
ridge
borders (see Figure 3-6), you'll need to put a wrapper around (or just
inside) your element and style each one's solid border with specii c colors that create the
visual ef ect you want. Something like this:
80
#innie {border-color: #800 #F88 #F88 #800;}
form {border: 3px solid; border-color: #F88 #800 #800 #F88;}
<
form
>
<
div class="wrap"
>
(
content and form inputs and so on here)
</
div>
</
form>
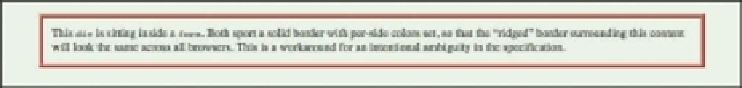
Figure 3-6: Consistent “ridged” borders.
SUPPRESSING ELEMENT DISPLAY
Ever wanted to take an element and make it go away on the page without actually removing it
from the document source? h ere are a few ways to make that happen, each with its own
strengths and weaknesses. h is and the next few sections discuss the various approaches.


























Search WWH ::

Custom Search