Graphics Programs Reference
In-Depth Information
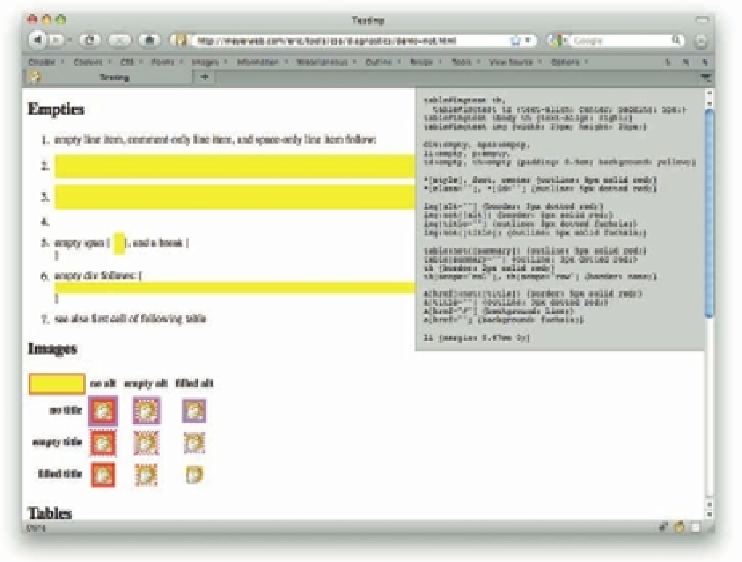
Figure 1-32: A test page for the diagnostic CSS.
33
REBOOT STYLES
One thing you may not have considered about CSS is that it's always applied to documents,
even if you create an HTML document and don't write a single line of CSS for it. In fact,
there's a whole lot of CSS being applied to an “unstyled” document (like the one in Figure
1-33), all of it coming from the browser itself. h e default size and font weight of headers, the
separation between elements and lines of text, the bullets next to list items, and even the
distinction between box and inline boxes are all driven by a set of default styles.
And, of course, the default styles vary slightly between browsers. h is is not necessarily a
failing of browsers, because there is no specii cation saying exactly how documents should be
styled by default. Given that, most browsers do their best to simulate what Mosaic did with
documents. Yes, Mosaic—because that's what Netscape 1.0 tried to simulate, which is what
IE3 tried to simulate, and so on. If you dig far enough into the default styles, you'll i nd things
that are exactly replicated from the early Mosaic betas, right down to the pixel.
In response, a number of people developed reset styles (see Figure 1-34), which were meant to
reduce as many inconsistencies as possible by explicitly setting common properties. h e
simplest of these is:
*
{
margin
:
0
;
padding
:
0
;}

























Search WWH ::

Custom Search