Graphics Programs Reference
In-Depth Information
19
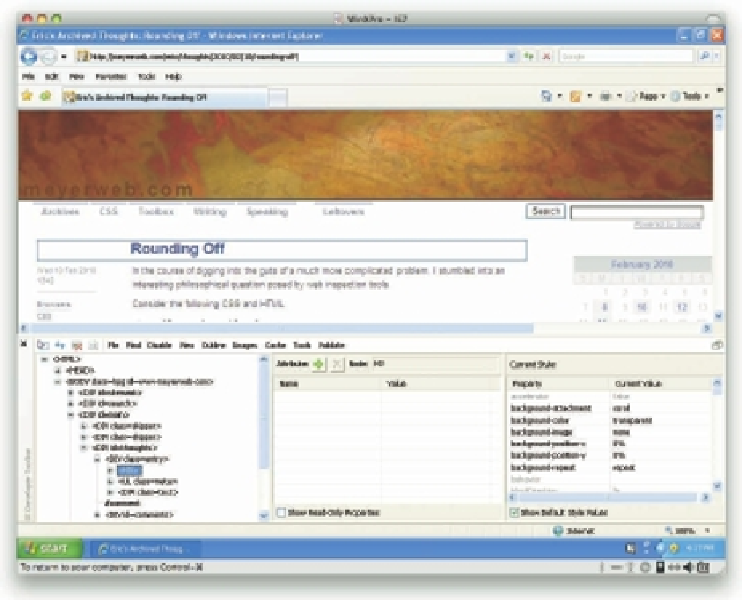
Figure 1-17: The IE Developer Toolbar in action.
One nice feature of the Toolbar is that you can easily toggle between showing computed styles
and just the declared styles using the Show Default Style Values check box (Figure 1-18).
Similarly, you can use Show Read-Only Properties to show you every last aspect of an
inspected element's DOM (Document Object Model) properties. If you aren't comfortable
with JavaScript and DOM scripting, this probably isn't for you. (It certainly isn't for me.)

























Search WWH ::

Custom Search