Graphics Programs Reference
In-Depth Information
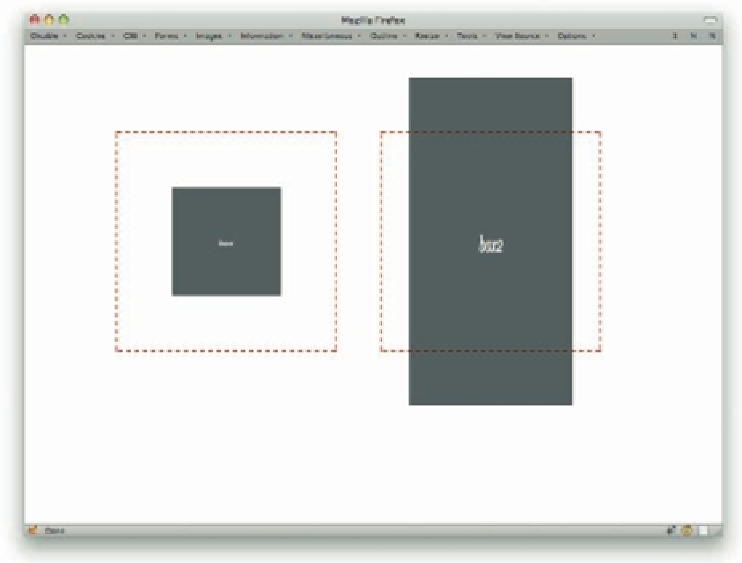
Figure 7-33: Scaled elements.
259
One
scale()
value means the element will be scaled by that amount along both the x and y
axes. If there are two values, the i rst specii es the horizontal (X) scaling, and the second, the
vertical (Y) scaling. h us, if you want to leave the horizontal axis the same and only scale on
the y axis, do this:
.box1
{
transform
:
scale(0.5)
;}
.box2
{
transform
:
scale(1, 1.5)
;}
Alternatively, you can use the
scaleY()
value.
.box1
{
transform
:
scale(0.5)
;}
.box2
{
transform
:
scaleY(1.5)
;}
Regardless of which particular path you choose, Figure 7-34 is the end result.
Along the same lines is the
scaleX()
value, which causes horizontal scaling without
changing the vertical scaling (see Figure 7-35).
.box1
{
transform
:
scaleX(0.5)
;}
.box2
{
transform
:
scaleX(1.5)
;}

























Search WWH ::

Custom Search