Graphics Programs Reference
In-Depth Information
Because of the possible complexities involved, I prefer to split any default background color
into its own declaration, as shown earlier. h us I'd write the preceding as:
.quotebox
{
background
:
url(bg01.png)
top
left
no-repeat,
url(bg02.png)
top
right
no-repeat,
url(bg03.png)
bottom
right
no-repeat,
url(bg04.png)
bottom
left
no-repeat,
url(bgparch.png)
center
repeat
;
background-color
:
#FFF
;}
When you use the separate property, the color is placed behind all the images and you don't
have to worry about shit ing it around if you reorder the images or add new images to the pile.
You can comma-separate the other background properties such as
background-image
. In
fact, an alternate way of writing the preceding styles would be:
.quotebox
{
background-repeat
:
no-repeat,
no-repeat,
no-repeat,
no-repeat,
repeat
;
background-image
:
url(bg01.png),
url(bg02.png),
url(bg03.png),
url(bg04.png),
url(bgparch.png)
;
background-position
:
top
left,
top
right,
bottom
right,
bottom
left,
center
;
background-color
:
#FFF
;}
255
Dif erent format, same result. h is probably looks more verbose, and in this case it really is,
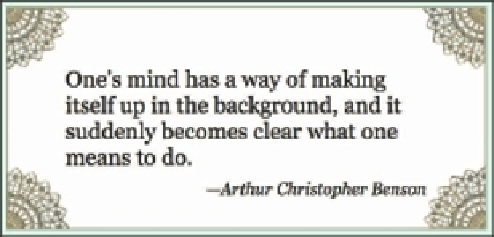
but not always. If you drop the parchment background, which would result in the screenshot
shown in Figure 7-30, then you could simplify the i rst declaration quite a bit:
.quotebox
{
background-repeat
:
no-repeat
;
background-image
:
url(bg01.png),
url(bg02.png),
url(bg03.png),
url(bg04.png)
;
background-position
:
top
left,
top
right,
bottom
right,
bottom
left
;
background-color
:
#FFF
;}
Figure 7-30: Similar background, alternate syntax.

























Search WWH ::

Custom Search