Graphics Programs Reference
In-Depth Information
Now equalize the bar widths and center them within their containing blocks (the
tr
elements).
tbody
td
{
bottom
:
0
;
width
:
90%
;
left
:
5%
;}
h e text seems a little out of place, actually, but centering it should make things look nicer
(see Figure 6-21). If you want to center most of the content, you do that at a higher point in
the document.
table
{
display
:
block
;
position
:
relative
;
height
:
300px
;
width
:
600px
;
border
:
1px
solid
#999
;
border-width
:
1px
0
;
font
:
small
sans-serif
;
text-align
:
center
;}
228
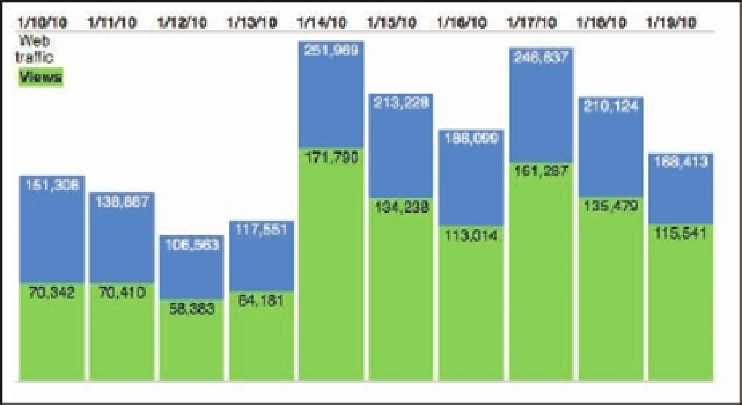
Figure 6-21: Equalizing bar widths.
Oops—the dates are out of alignment with the bars. h at's because you gave the
td
elements a
width and let of set, but not the
th
elements. So rewrite that stretch of rules a bit, by assigning
the
width
and
left
rules to both
th
and
td
elements that descend from the
tbody
. Do this
by moving the
width: 90%; left: 5%;
from the
tbody td
rule into one of its own.
tbody
th
,
tbody
td
{
width
:
90%
;
left
:
5%
;}
tbody
td
{
bottom
:
0
;}
tbody
th
{
top
:
-1.33em
;}
So what's let ? h e
thead
and
caption
, which are still cluttering up the top-let corner.
Place the
caption
below the table, center, and boldface, like so:
caption
{
position
:
absolute
;
bottom
:
-1.75em
;
width
:
100%
;
text-align
:
center
;
font-weight
:
bold
;}

























Search WWH ::

Custom Search