Graphics Programs Reference
In-Depth Information
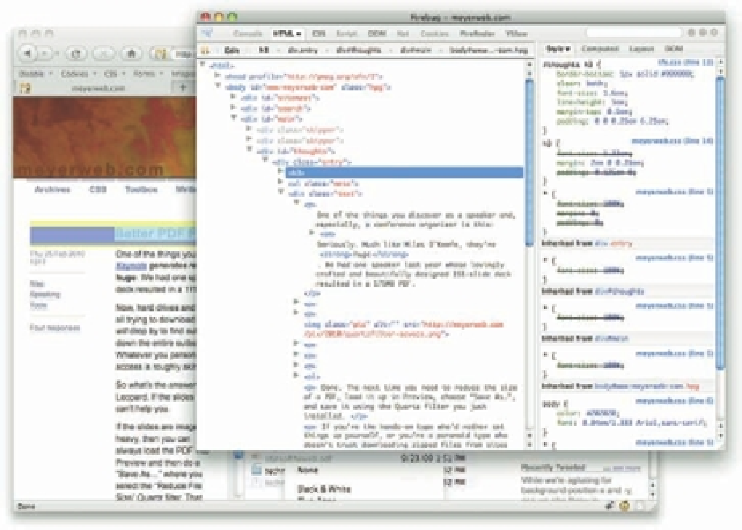
Figure 1-3: Firebug split to a separate window with the Style tab in full effect.
8
While this representation isn't necessarily bad—it does remind you that there's ot en more
said in using a shorthand property than what you actually say—it can be confusing at i rst.
(For more on shorthand properties, see Chapter 2.)
Another thing to note is that the rules shown in the Style tab are listed in reverse-specii city
order; that is, the i rst one is the most specii c rule that applies to the inspected element, the
second is the next-most specii c, and so on. (For more on specii city, see “Specii city” in
Chapter 2.)
You can inspect any element just by right-clicking on it and selecting Inspect Element from
the contextual menu that comes up (see Figure 1-4). You can also click the little pointer-and-
box icon next to the Firebug icon in order to switch into inspection mode. As you move
around the page, elements will outline, and clicking on one will inspect it.
You can click just to the let of any declaration to disable it via Firebug. h is can be very useful
when you're trying to see how properties interact by testing the ef ects of turning them of one
at a time. As shown in Figure 1-5, you can also see a little box of whatever color a given color
declaration means by hovering the mouse pointer over the value.

























Search WWH ::

Custom Search