Graphics Programs Reference
In-Depth Information
<
th
scope="col">Q3<
/
th>
<
th
scope="col">Q4<
/
th>
</
tr>
</
thead>
<
tbody>
...
</
tbody>
<
tfoot>
<
tr>
<
td>
$83,340</
td>
<
td>
$87,195</
td>
<
td>
$91,022</
td>
<
td>
$90,489</
td>
</
tr>
</
tfoot>
</
table>
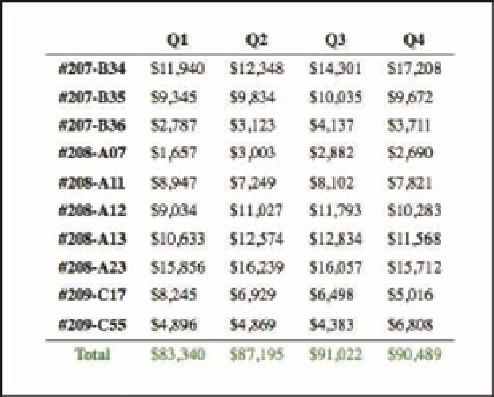
Now suppose you want to draw a line below the column headings, and above the total i gures
in the table's footer, as in Figure 6-3. No classes needed: Just use the structure of the table
itself.
thead
th
{
border-bottom
:
1px
solid
#333
;
text-align
:
center
;
font-weight
:
bold
;}
tfoot
th
,
tfoot
td
{
border-top
:
2px
solid
#666
;
color
:
#363
;}
208
Figure 6-3: Using borders to set the header and footer apart from table's main body.
ROW HEADERS
h e preceding section briel y mentions row headers. “Row headers?” you may have said to
yourself. “I thought only columns could have header cells.” Not so! In fact, there exists an HTML
attribute designed to let you specify whether a given
th
is a header for a column or a row.

























Search WWH ::

Custom Search