Graphics Programs Reference
In-Depth Information
161
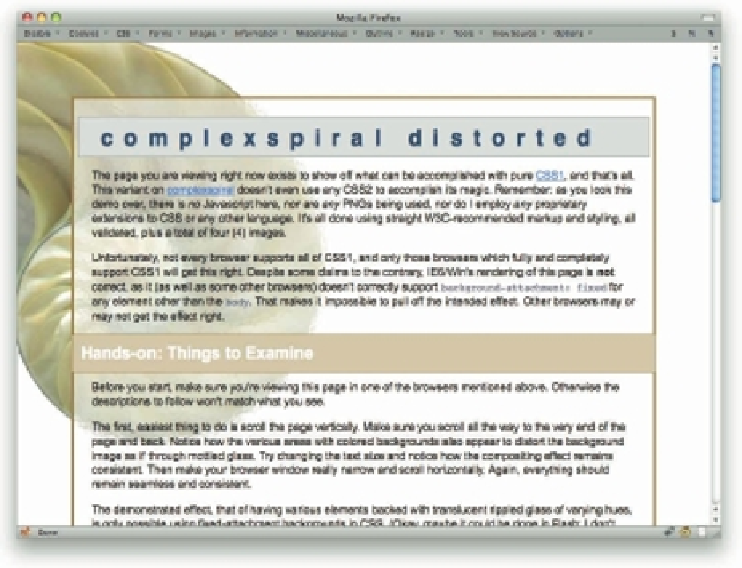
Figure 5-2: The end result.
h e key here is the keyword
fixed
. In both cases, it places the background images so that
their top-let corners sit in the top-let corner of the viewport (in this case, the browser
window) and are i xed in place. h ey cannot move, even when the document scrolls. h us,
they sit “atop” one another.
To see what this means, consider a simpler example that i xes two dif erently sized back-
ground images in the top-let corner of the viewport (see also Figure 5-3).
html
,
body
{
background
:
transparent
top
left
no-repeat
fixed
;}
html
{
background-image
:
url(red-box.gif)
;}
body
{
background-image
:
url(green-box.gif)
;}

























Search WWH ::

Custom Search