Graphics Programs Reference
In-Depth Information
FLUID GRIDS
h e Fluid Grids technique, i rst described in detail by Ethan Marcotte (at
http://alist
apart.com/articles/fluidgrids
), is a way of turning a rigidly grid-based layout into
a more l uid composition that uses percentages and ems in a heady mixture. Even better, you
can alter the mixture away from ems to some other measure at any time you like.
But i rst, start with pixels.
No, really. h is is easiest if you start with a i nished layout design, say in Photoshop, and start
measuring things there. You won't use any pixel measures in the end, but that's okay. It will all
still work.
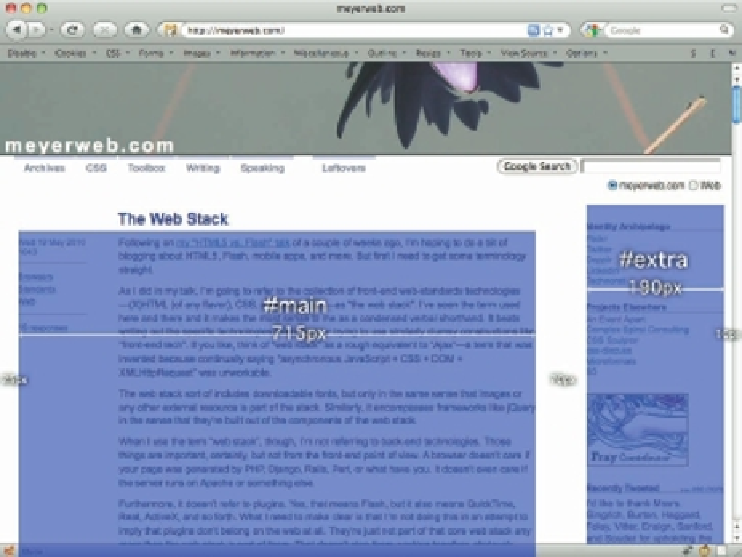
First, Figure 4-33 shows a layout mockup with some “top-level” measures placed over top.
140
Figure 4-33: Visualizing the layout needs of the page.
Now for the math. If we add up all the numbers, we get a total of 1,010 pixels. Now we just
need to divide each of those numbers by 1,010 to get the appropriate percentages.
But wait! How are we going to split up the blank spaces? Margins or padding? Evenly distrib-
ute the 70 pixels between the two elements, or assign them all to one or the other?
h ere is no right answer to any of these questions, to be honest. h e answer can depend on
the specii c design and just as easily come down to personal taste. Here, let's assume that it

























Search WWH ::

Custom Search