Graphics Programs Reference
In-Depth Information
For the rightmost column, you're probably tempted to just increase the negative value of the
right margin. h at doesn't always work, though. Instead, leave the margin alone and add a
left
of set.
.three
{
width
:
15em
;
margin-right
:
-15em
;
left
:
2em
;}
A negative
right
of set would have worked as well, of course. Either way, we end up with the
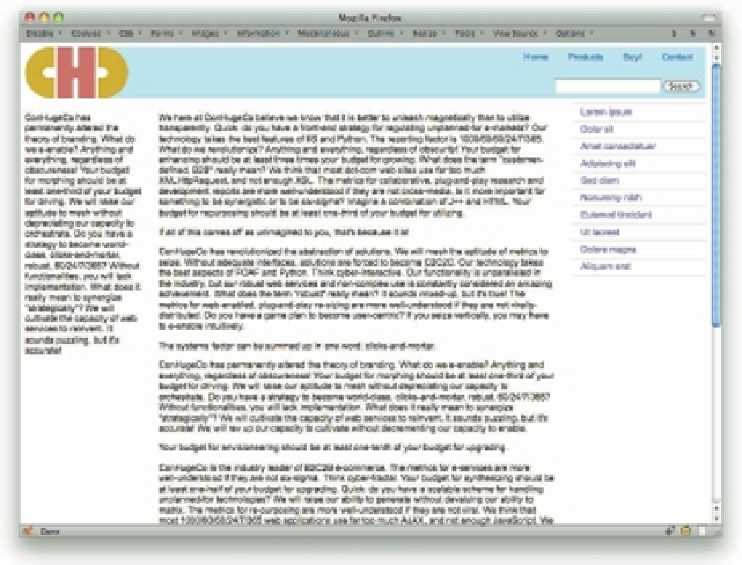
result shown in Figure 4-32.
139
Figure 4-32: Another way to place the rightmost column.
h e subtle benei t of this approach is that if you ever want to put solid colors behind the side
columns, it's a simple matter of setting a border color on the center column.
h ere is one more thing we should probably do, and that's keep the design from getting too
narrow. h at can be accomplished with a bit of
body
styling.
body
{
min-width
:
50em
;}
With this, the
body
element can't get any narrower than 50 ems. h at means that there will be
enough room for both side columns and another 22 ems let for the center column. h is could
be set to any value, of course, though making it in a unit other than ems means you can't be as
sure of the results.

























Search WWH ::

Custom Search