Database Reference
In-Depth Information
How to Prototype Interface Widgets
Once you've created a background, the next step is to create each screen that will be placed on top of
it. Figures 4.7 through 4.15 demonstrate how you can prototype the most common interface widgets.
Figure 4.7:
Radio buttons/checkboxes.
Buttons and checkboxes
Removable tape works well for radio buttons and checkboxes— the user touches the desired option,
and the Computer moves or adds the piece of tape. Sometimes users will catch on and simply move
the radio buttons themselves.
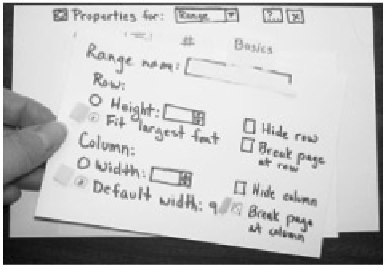
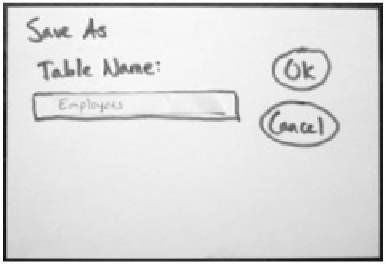
Figure 4.8:
Tabbed dialog boxes.
Tabbed dialog boxes
Because a tabbed dialog box is a metaphor for a stack of index cards, prototyping them with a stack of
index cards works quite well. Draw each dialog box on a separate index card, then stack them on top of
each other, using removable tape to make the tabs. When the user clicks one of the tabs, simply move
that card to the top of the stack. Multiple rows of tabs can get a bit cumbersome—you can still use this
approach, but you'll spend more time aligning your stack of cards.














Search WWH ::

Custom Search