Database Reference
In-Depth Information
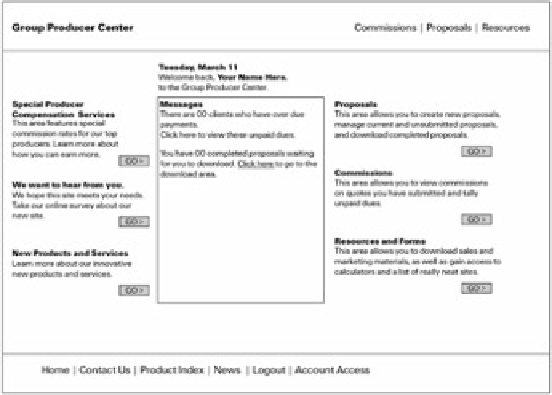
Figure 1.10:
A wireframe shows the layout of a Web page, but often the content is represented by
nonsense words.
Storyboards
A storyboard is a series of drawings or images that represents how an interface would be used to
accomplish a particular task. It's basically a flowchart. Some storyboards, like the one in
Figure 1.11
,
include representations of the user interface, but other storyboards are more conceptual and high-level.
As the name implies, storyboards are often spread across a wall. They are typically used to understand
the flow of the user's work and how the interface will support each step. Storyboards are most often
used within the development organization, although sometimes users review them. Because users
can't interact with storyboards (they can only look at them), I wouldn't classify them as paper
prototypes. However, you could readily turn a storyboard into a paper prototype by taking it down from
the wall and adding whatever data is needed to support a task scenario.
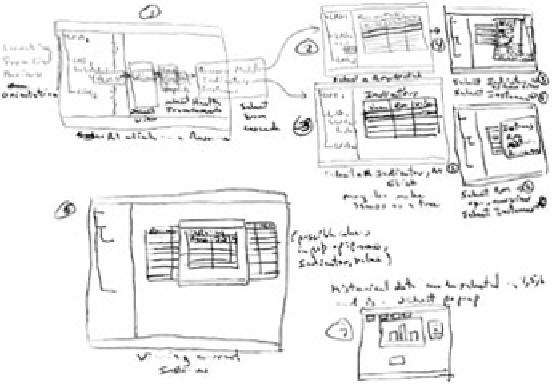
Figure 1.11:
A hand-sketched storyboard used by developers to work out a sequence of screens.
The annotations explain choices the user makes or processing done by the system.












Search WWH ::

Custom Search