HTML and CSS Reference
In-Depth Information
Testing the Visual Design with Spur
Another great tool for testing your web pages is Spur (
http://spurapp.com
). This tool enables you to examine
the visual design of your web pages by applying a number of effects such as blur, grayscale, and contrast. This can
help to give you a better understanding of how users with low vision or color blindness may view your pages.
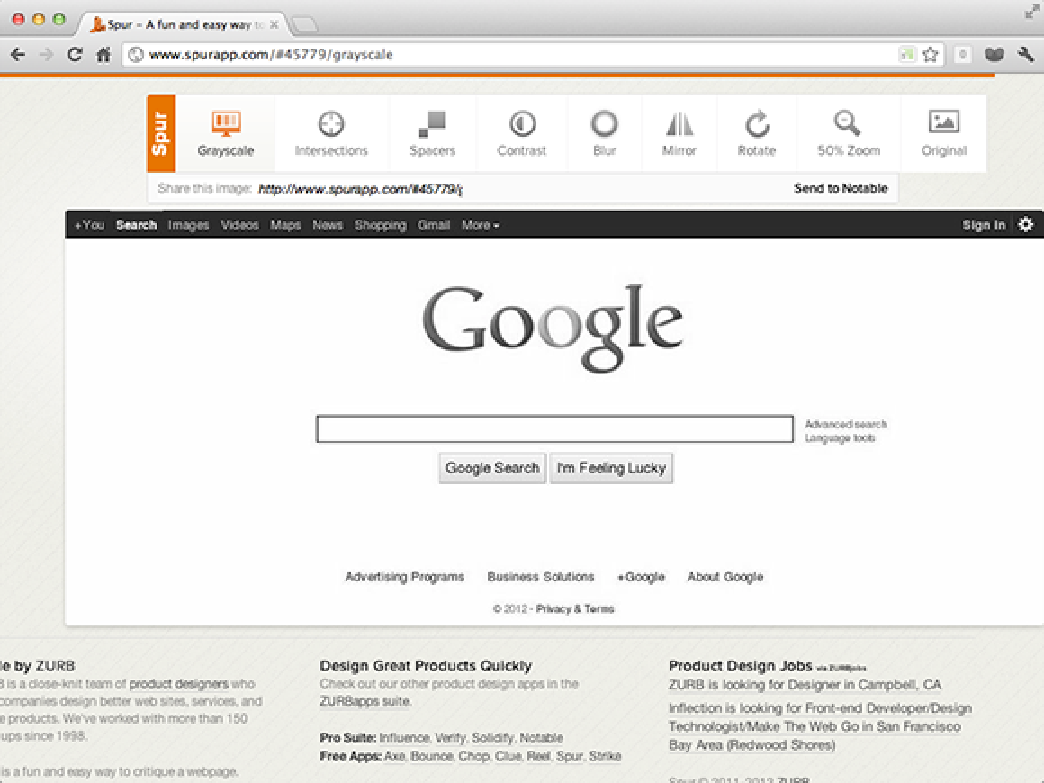
Figure 9-4 shows an image of the Google home page that has been converted to grayscale using Spur. Notice how
this has affected the contrast between the colors in the logo.
2012 © Google
Figure 9-4
The Google home page, converted to grayscale using Spur.
Summary
Creating accessible websites is vital to ensuring that the web stays an open platform that everyone can comfortably
use. In this chapter, you learned about a number of different techniques and technologies that you can use to make
your websites more accessible.