HTML and CSS Reference
In-Depth Information
placeholder="Type your message...">
</textarea>
10.
Save the
bookings.html
file.
Congratulations! You've now upgraded your bookings form to use HTML5! In Chapter 7 you will take this even fur-
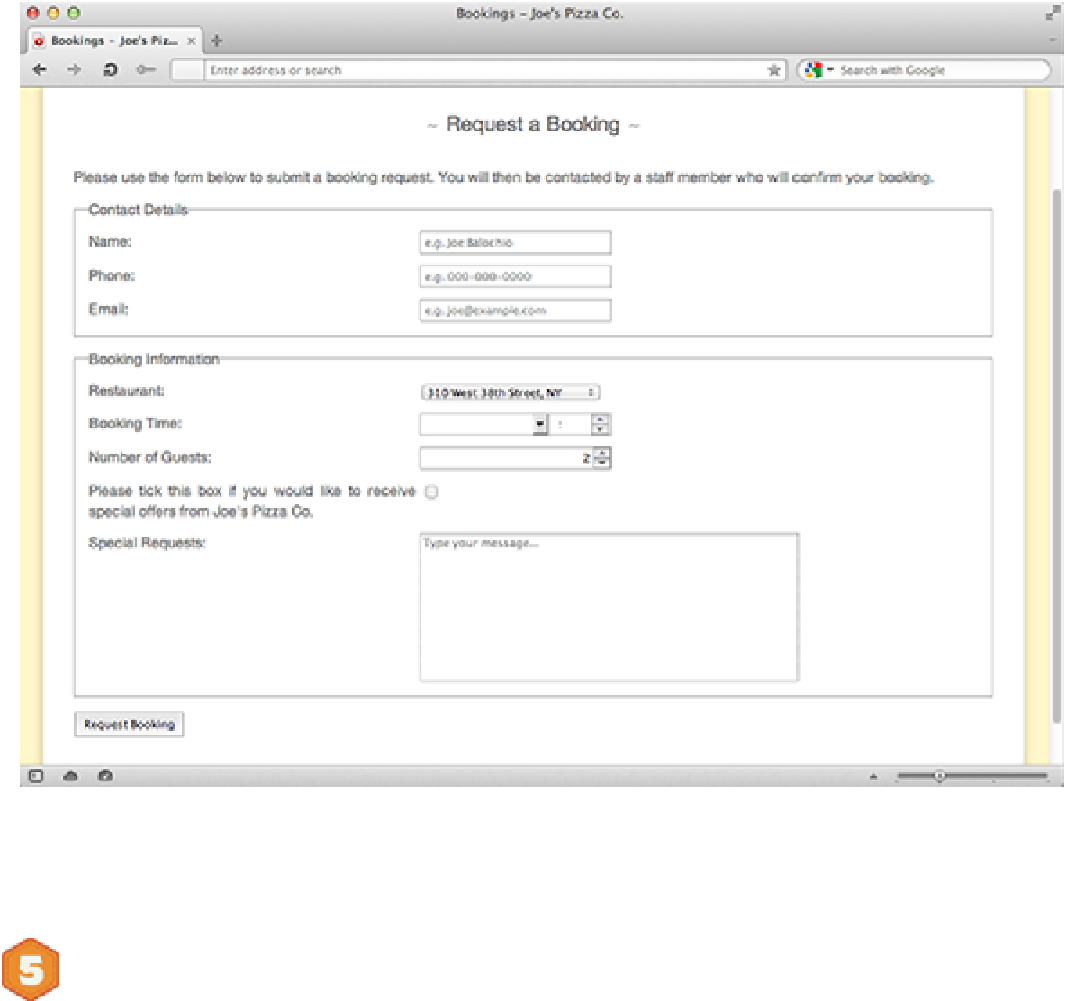
ther by adding validations. Figure 6-1 shows how your form should look at this stage.
In the remainder of this chapter you are going to take a deeper look at the input types and attributes that you have
just added to your bookings form, as well as some that you have not yet encountered.
Figure 6-1
The bookings form with HTML5 input types and attributes (shown in Opera).
HTML5 Input Types
HTML4 included a number of input types for creating basic form controls. However, as the demands of the
modern web user have increased, the need arose to extend these types to give developers a wider range of form con-