HTML and CSS Reference
In-Depth Information
</select>
</div>
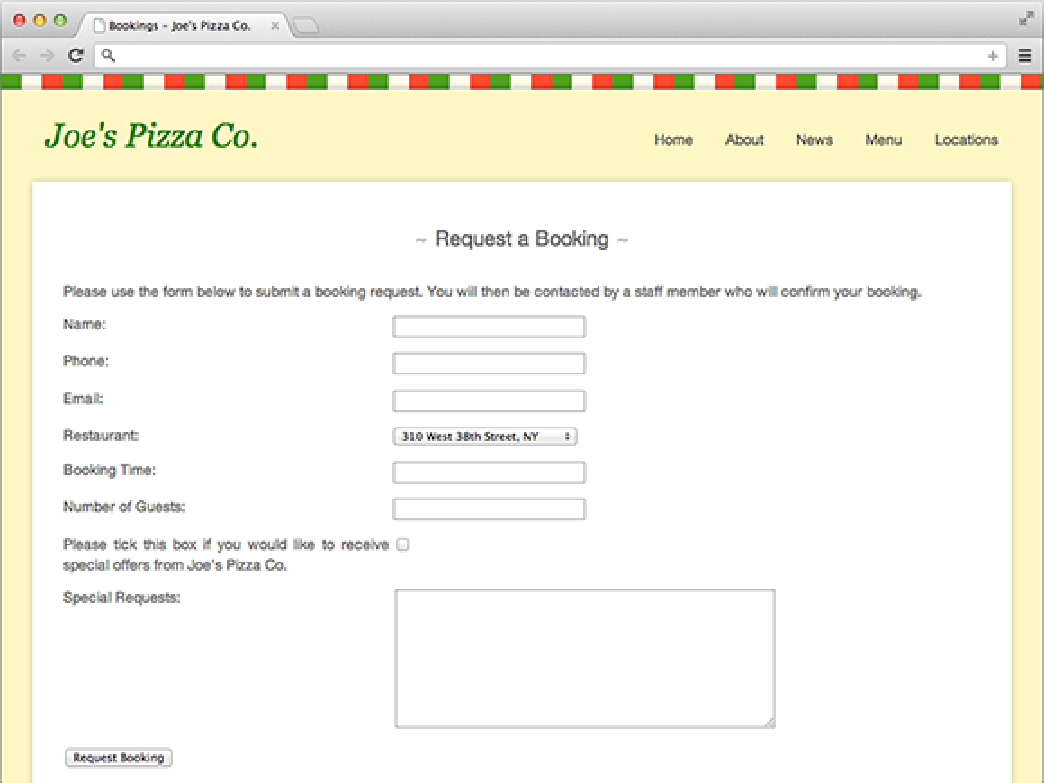
Figure 5-11 shows how this new drop-down menu should look in your web browser.
Figure 5-11
The updated restaurant field with a drop-down menu.
More about Using Options
So far in this section, you have learned how to create basic drop-down menus using the <
select
> and <
option
>
elements. Now you are going to learn some slightly more advanced techniques that enable you to do things like set-
ting the default option, adding a value that is different from the option text, and how to group options into sub-
groups in the drop-down menu.
Setting a Default Option
To set the default option in a drop-down menu, you simply need to apply the
selected
attribute to the desired
<option>
element.
<select name=”color” id=”color”>