HTML and CSS Reference
In-Depth Information
</div>
<div class=”field”>
<label for=”bookingTime”>Booking Time:</label>
<input type=”text” name=”bookingTime” id=”bookingTime”>
</div>
<div class=”field”>
<label for=”guests”>Number of Guests:</label>
<input type=”text” name=”guests” id=”guests”>
</div>
<div class=”field”>
<label for=”marketing”>Please tick this box if you would like
to receive special offers from Joe's Pizza Co.</label>
<input type=”checkbox” name=”marketing” id=”marketing”
value=”1”>
</div>
</form>
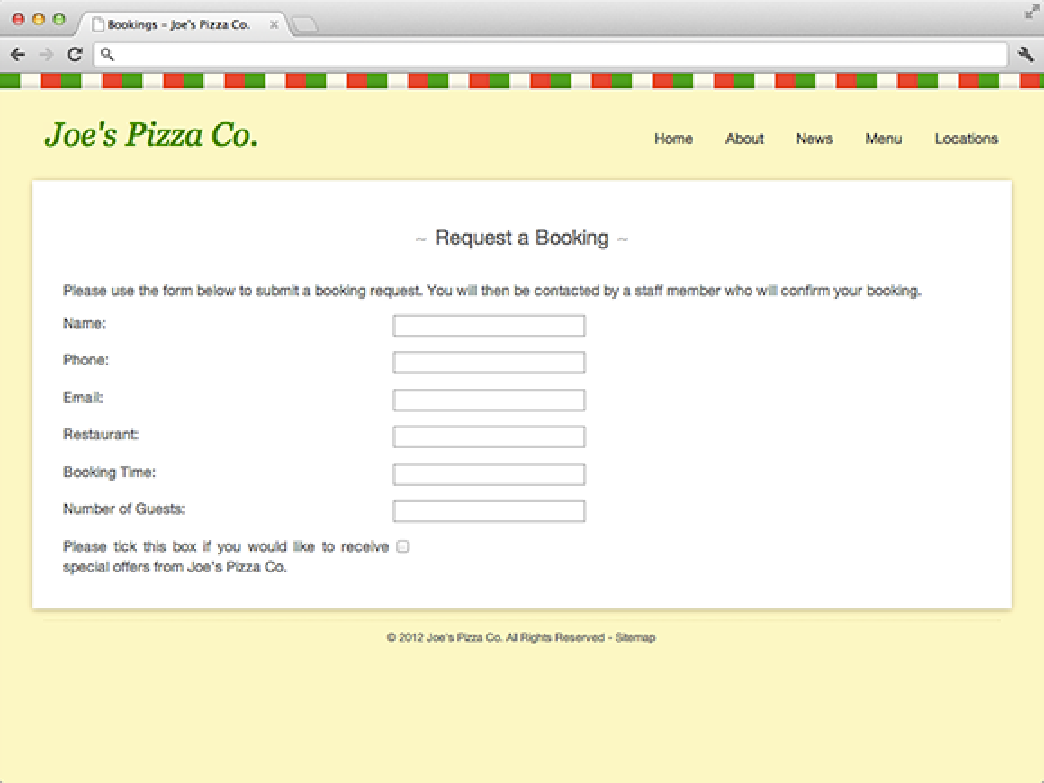
Figure 5-4 shows how the Bookings page should look with these new input fields.
Figure 5-4
The updated Bookings page.