Graphics Programs Reference
In-Depth Information
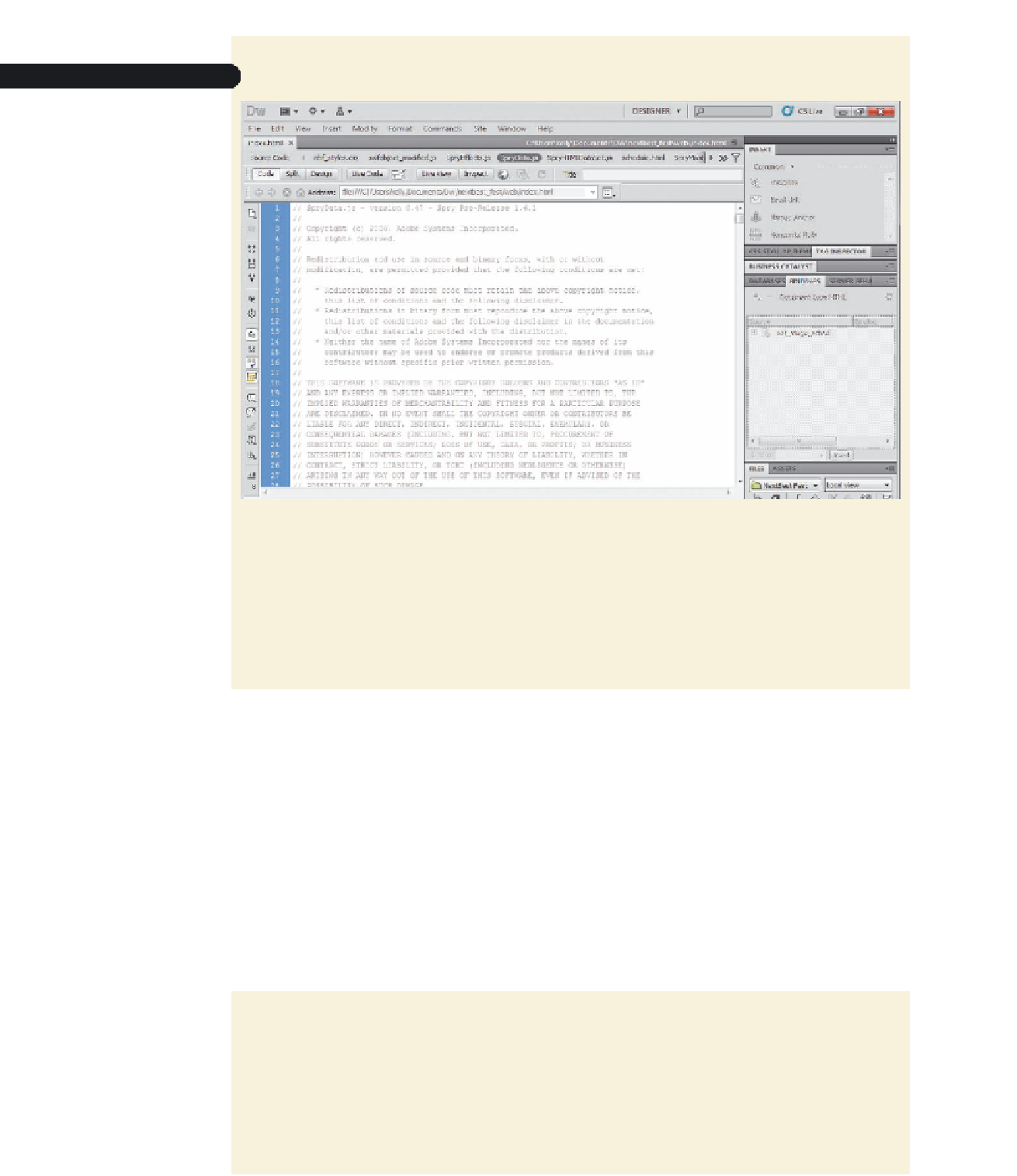
Figure 8-35
JavaScript code for the SpryData.js fi le
◗
2.
Find the notes that are displayed in gray at the top of the page.
◗
3.
Scroll down to the JavaScript code, and then examine the code looking for simi-
larities to HTML and CSS code.
◗
4.
Read some of the notes that are scattered throughout the page.
◗
5.
On the Dynamic Related Files toolbar, click the
SpryHTMLDataSet.js
button, and
then examine the code in that page.
Exploring the Spry Data Set Code in the Style Sheet
In addition to the code added to the HTML page and the code in the JavaScript pages,
Dreamweaver creates a separate style sheet for each Spry object. These style sheets are
saved in the SpryAssets folder. Each style sheet contains default styles for the elements
of the Spry object that will be displayed in a Web page. You can customize the styles to
change the look of the various elements of a Spry object so that they work with the site.
When styles are not specifi cally created in the style sheet for the Spry object, the ele-
ments of the Spry object that are displayed use the styles from the site's style sheet. For
example, if there is no specifi c CSS style to customize text that displays in a data set, the
text is displayed using the style added for the body tags that surround all the content in
the pages of the site. In this way, the various style sheets for a site work together.
You will review the style sheet for the Spry data set you added to the home page.
To review the style sheet for the Spry data set:
◗
1.
On the Dynamic Related Files toolbar, click the
SpryMasterDetail.css
button. The
style sheet is displayed in the Document window. See Figure 8-36.


Search WWH ::

Custom Search