Graphics Programs Reference
In-Depth Information
◗
8.
Save the page, preview the page in a browser, and then click the hotspot over the
satellite stage. The satellite stage schedule subheading appears at the top of the
browser window. See Figure 8-32.
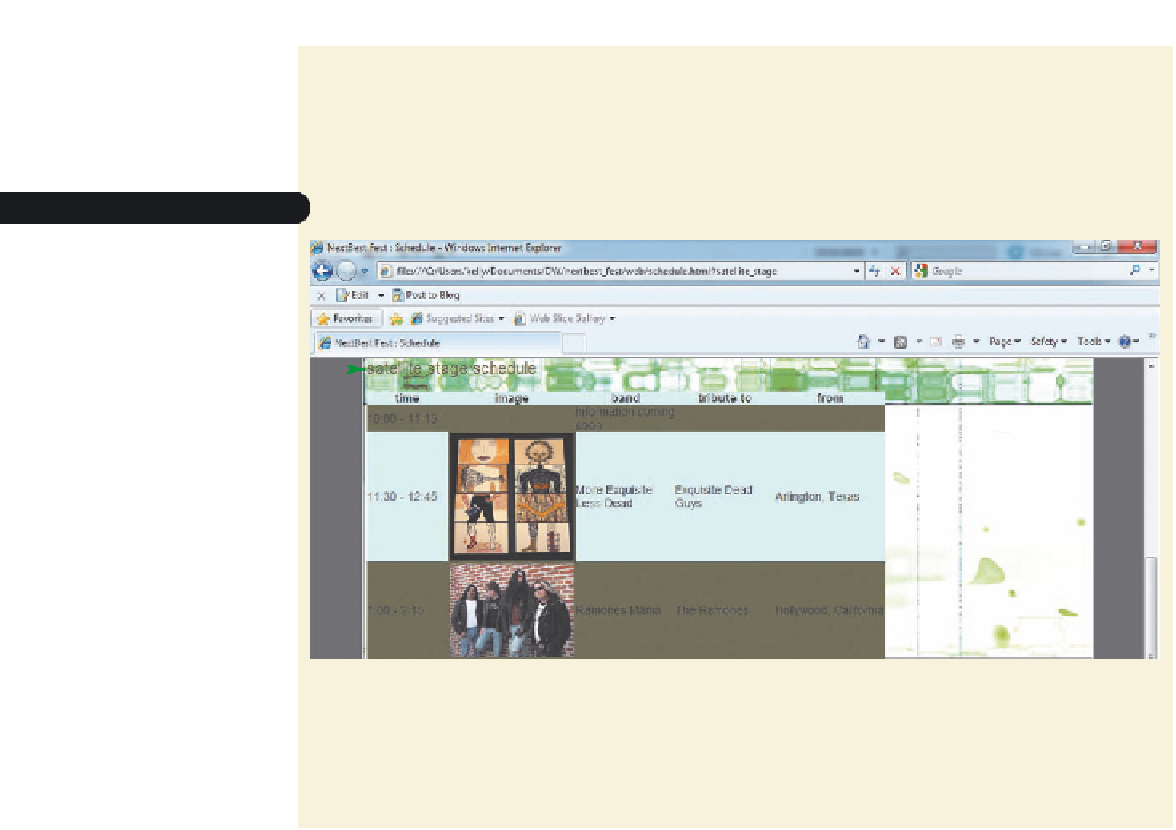
Figure 8-32
Named anchor link tested in a browser
subheading
moves to the top
of the window
after the hotspot
over the satellite
stage is clicked
◗
9.
Scroll to the top of the page, and then click the logo to view the home page. The
data in the home page is unchanged because adding the named anchor and link
doesn't change the information in the satellite stage schedule table.
◗
10.
Close the browser, and then close the schedule.html page.
Examining the Code for Spry Data Sets
When you created the Spry data set, Dreamweaver added code to the home page and
created the SpryData.js page, the SpryHTMLDataSet.js page, and the SpryMasterDetail.css
style sheet. These pages were saved in the SpryAssets folder in the local root folder. All of
this code works together to create the data set functionality.
Exploring the Spry Data Set Code in the Home Page
Dreamweaver added HTML code to the home page at the location of the insertion point
when you created the Spry data set. This code tells the browser to display a Spry region
containing a Master container and a Detail container at that point in the page. The
code also indicates that the data to fi ll the Spry region is stored in the sat_stage_sched
data set. In addition, the code specifi es what columns of information from the data
set to display in each area. The style classes in the code tell the browser to look at the
SpryMasterDetail.css style sheet for instructions on how to style the data that is displayed.
In addition to the HTML code inserted at the location in the page where the Spry data
set is displayed, JavaScript code was added to the head of the home page. The JavaScript
code tells the browser to run the various JavaScript pages associated with the home page
when the home page is loaded in the browser. In this case, the associated pages are the
SpryData.js page and the SpryHTMLDataSet.js page, which Dreamweaver created when
you inserted the Spry data set.
You will examine the code in the home page.






Search WWH ::

Custom Search