Graphics Programs Reference
In-Depth Information
To test the Spry data set in the home page:
◗
1.
Preview the page in a browser. The master column of the Spry data set appears in
the home page with the list of times from the satellite stage table.
◗
2.
Click
10:00 - 11:15
in the first row. Nothing changes in the page because no
band is booked to play at that time.
◗
3.
Click
11:30 - 12:45
in the second row. The More Exquisite Less Dead image and
information appears in a div. See Figure 8-25.
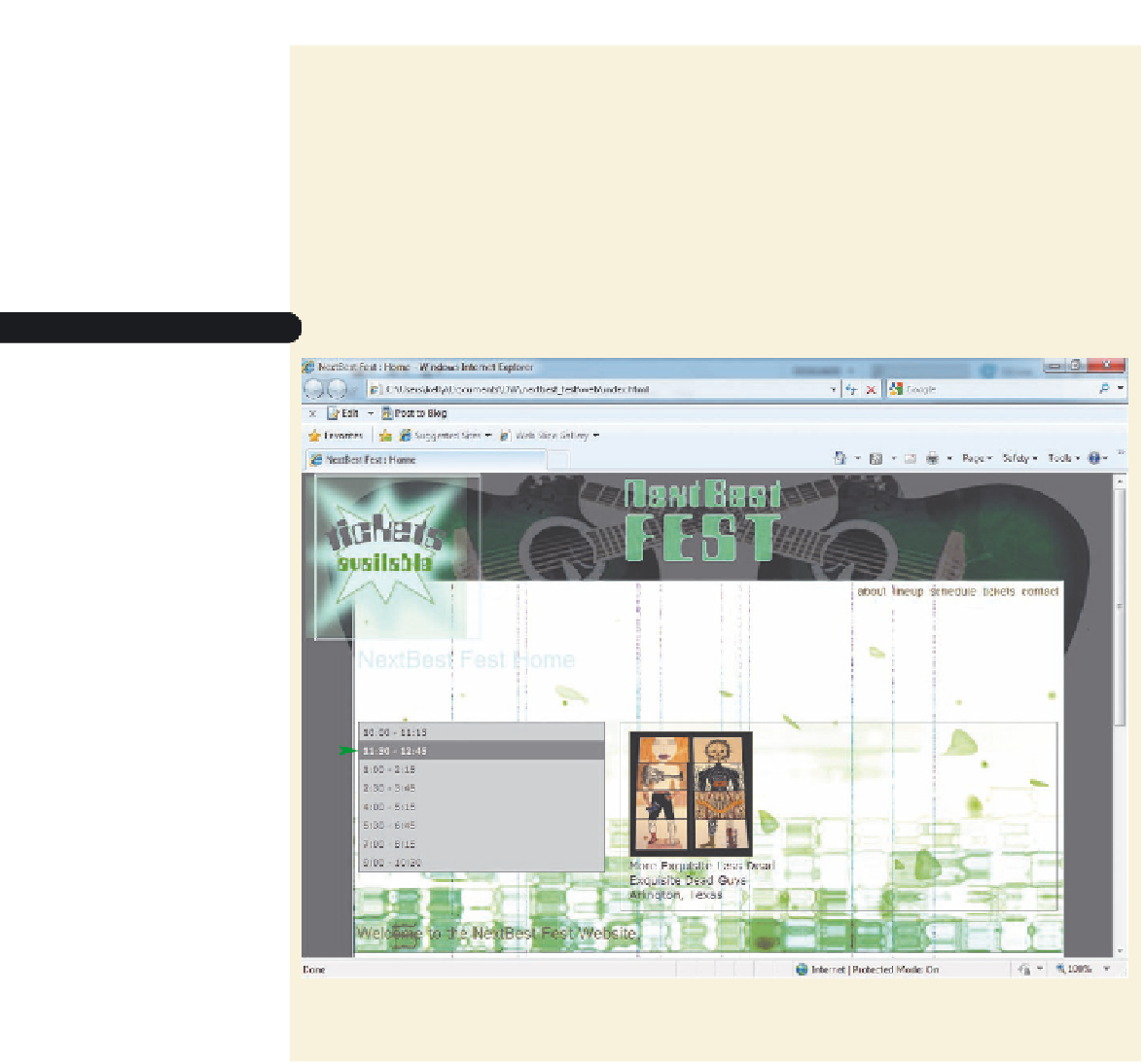
Figure 8-25
Home page with Spry data set previewed in a browser
Band's image, name,
and location appear
in the det
a
ils column
click a time in the
master column to
display the data in
the details columns
◗
4.
Click each of the other times, and then close the browser.
The look and feel of the Spry data set in the home page doesn't match the rest of the
NextBest Fest site. As with other objects, you can create and modify CSS styles to quickly
change how the Spry data set looks. Unlike other styles used in the site, the Spry data
set has its own style sheet that Dreamweaver created along with the data set. You will
customize the look of the Spry data set by editing CSS styles in this style sheet.
To edit styles to customize the Spry data set display:
◗
1.
Collapse the Insert panel group, expand the CSS Styles panel, collapse the
nbf_styles.css style sheet, and then expand the
SpryMasterDetail.css
style sheet.
◗
2.
Edit the
.MasterDetail
style, delete the font selection so that the default font will
display, and then, in the
Box
category, set the width to
35%
and set the float
to
right
.









Search WWH ::

Custom Search