Graphics Programs Reference
In-Depth Information
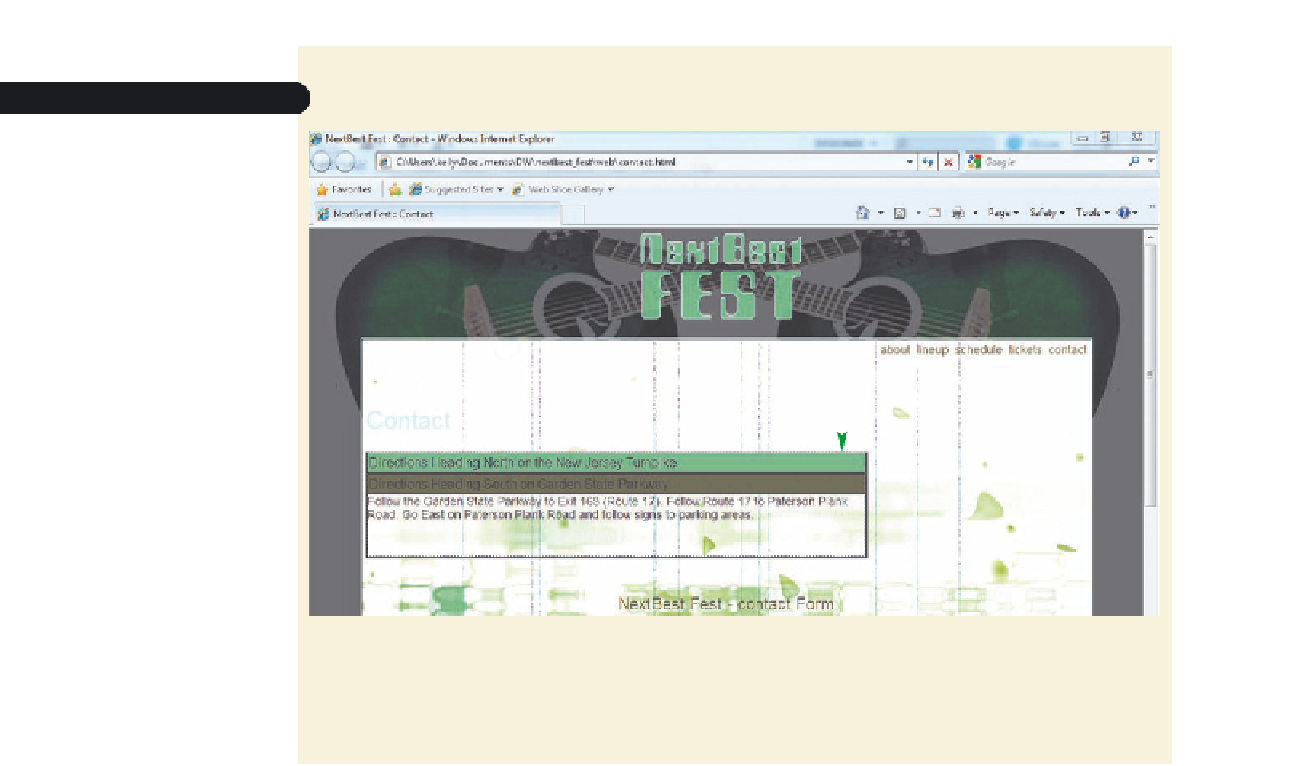
Figure 8-15
Modifi ed Accordion widget previewed in the contact.html page
updated styles ap
p
ear in the browser
◗
8.
Click the
Directions Heading North on the New Jersey Turnpike
tab to reveal
its content.
◗
9.
Close the browser, and then close the contact.html page.
Adding Spry Effects
A Spry effect
is a visual enhancement that you can apply to the various elements in Web
pages. The Spry effects available in Dreamweaver are described in Figure 8-16. These
effects are usually used to call attention to a page element, animate a page element, or
alter a page element visually over a period of time. For example, you could make an
image fade from 0 percent transparency to 100 percent transparency after the page is
loaded in the browser, or you could have an image slide into place on the screen. Spry
effects are located in the Behaviors tab of the Tag Inspector panel.
Figure 8-16
Spry effects available in Dreamweaver
Spry Effect
Description
Appear/Fade
Changes the visibility of an element over a period of time
Blind
Hides or reveals an element in a motion that simulates the opening or closing of a
window blind
Grow/Shrink
Increases or decreases the size of an element
Highlight
Changes the background color of a selected element
Shake
Moves the element left and right in the page over a period of time to simulate a
shaking motion
Slide
Causes the element to slide into place from the left or right of the screen
Squish
Causes the element to disappear into the upper-left corner of the page




















Search WWH ::

Custom Search