Graphics Programs Reference
In-Depth Information
Trouble?
If the properties are changed in the style sheet, but not in the CSS
Styles panel, you need to update the CSS Styles panel. In the CSS Styles panel,
click the Refresh button.
◗
5.
Modify the rule properties shown in Figure 8-13 either from the CSS Styles panel
or directly in the style sheet.
Figure 8-13
Rules and properties to modify in the SpryAccordion.css style sheet
Rule
Properties
Enter a semicolon (;) at
the end of a property only
when entering or modify-
ing a rule property in the
style sheet.
.Accordion
border-right: solid 2px #333333;border-bottom:
solid 2px #333333;
.AccordionPanelTab
background-color: #65BB90;border-top:
solid 2px #333333;border-bottom: solid 2px
#333333;font-size: 16px;
.AccordionPanelOpen .AccordionPanelTab
background-color: #666633;
.AccordionPanelTabHover
color: #333333;text-decoration: underline;
.AccordionPanelOpen .AccordionPanelTabHover
color: #333333;text-decoration: underline;
.AccordionFocused .AccordionPanelTab
background-color: #65BB90;
.AccordionFocused .AccordionPanelOpen
.AccordionPanelTab
background-color: #666633;
◗
6.
Save the SpryAccordion.css page, click the
contact.html
tab, and then switch to
Design
view to view the contact.html page. See Figure 8-14.
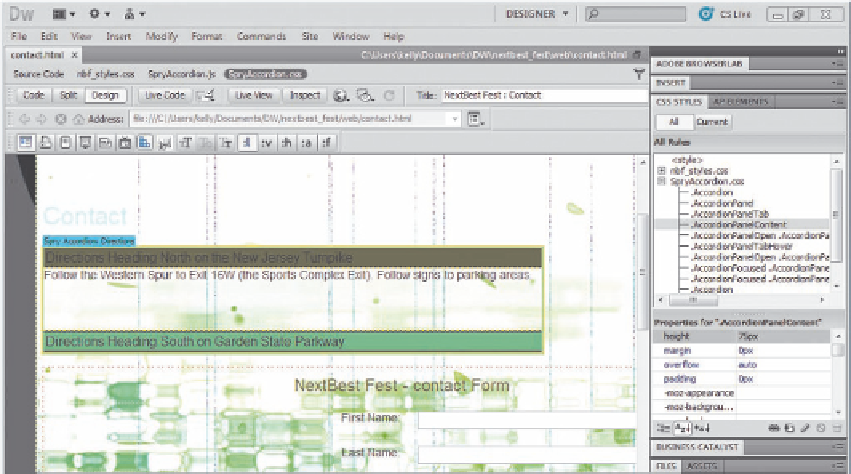
Figure 8-14
Styled widget appears the same in the contact.html page
widget with u
p
dated styles
◗
7.
Collapse the CSS panel group, preview the page in a browser, and then click the
Directions Heading South on Garden State Parkway
tab. The changes you
made to the Accordion widget are visible. See Figure 8-15.


























Search WWH ::

Custom Search