Graphics Programs Reference
In-Depth Information
◗
14.
Click the
Directions Heading North on the New Jersey Turnpike
tab to reveal
its content, and then close the browser.
Formatting the CSS Styles of a Spry Widget
Any widget you add to a Web page should be formatted to complement the aesthetics
of the page in which it appears. You format widgets by modifying the existing CSS styles
that are applied to it or by creating new CSS styles for the widget. Each widget has its
own style sheet that is added to the site's SpryAssets folder when you fi rst save the wid-
get. You modify the widget's default styles by editing the code directly in the style sheet
or by adjusting the styles in the CSS Styles panel. Dreamweaver Help provides a list of
styles used by each widget with information about what those styles affect. You should
read this information before modifying the CSS styles of a widget.
You'll read the appropriate Help topic to learn about the CSS styles applied to the
Accordion widget.
To research the default CSS styles of the Accordion widget:
◗
1.
In the Document window, click the
Spry Accordion: Directions
tab to select the
widget container. The widget's properties appear in the Property inspector.
◗
2.
In the Property inspector, click the
Customize this widget
link. The Customize
the Accordion widget page opens. See Figure 8-8.
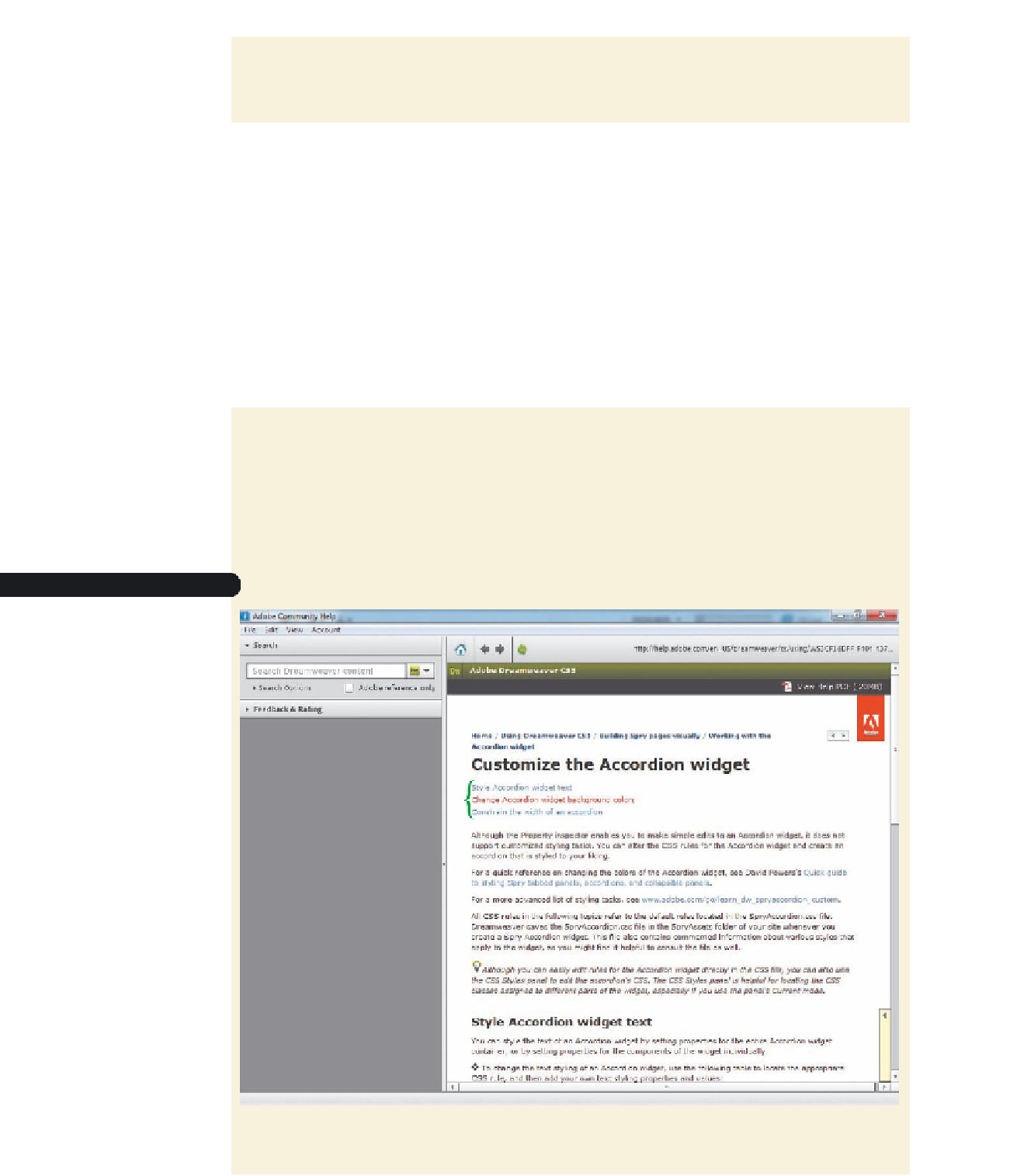
Figure 8-8
Customize the Accordion widget Help page
click each link and
read the speci
fic
customization
information






Search WWH ::

Custom Search