Graphics Programs Reference
In-Depth Information
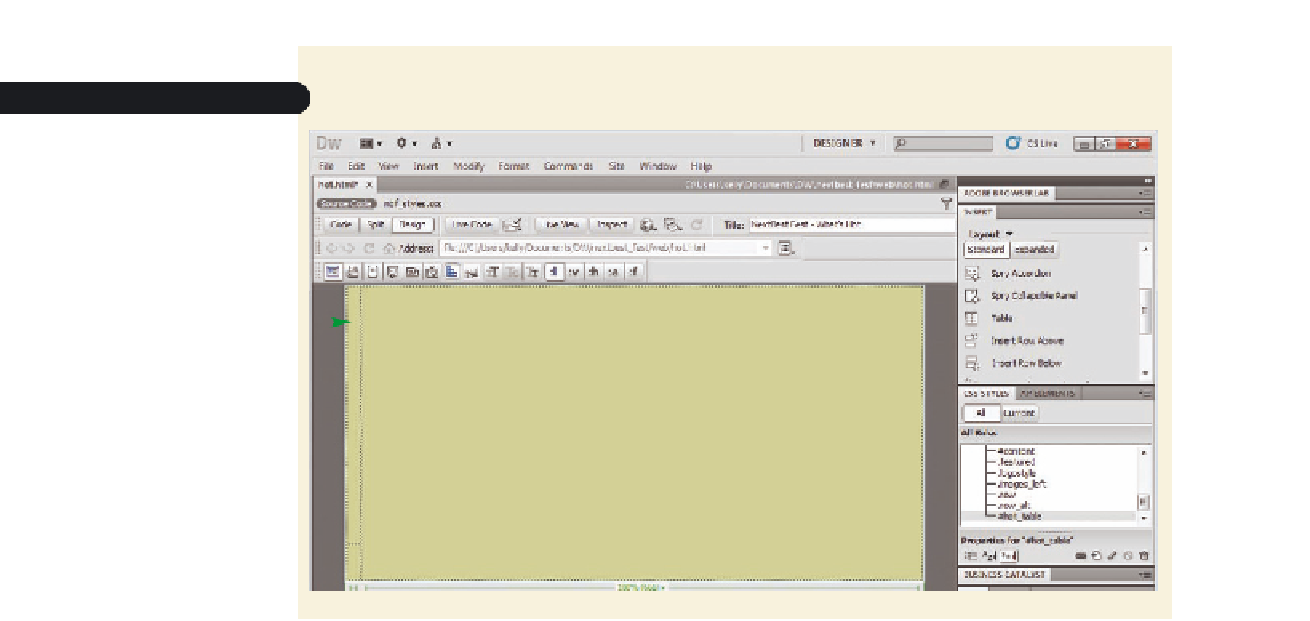
Figure 5-52
Table with the #hot_table style applied
green background
and outside
border added to
all the table cells
Adding Content to a Table for Page Structure
With the table structure in place, you are ready to add content to the table. The content
will include both graphics and text. After you insert the fi rst graphic, you'll adjust the
column to fi t snugly against the graphic.
To add content to the table in the hot.html page:
◗
1.
Click in the upper-left cell, and then insert the
bon_journey.jpg
image located in
the
Tutorial.05\Tutorial
folder included with your Data Files.
◗
2.
Add
The logo for Bon-Journey, the featured band.
as the alt text for the
graphic.
◗
3.
Place the pointer over the dotted line that represents the right border of the first
column and drag it as needed until the border is against the image.
◗
4.
Click in the right column, type
Bon-Journey is the nation's only dual tribute to
the music of Bon Jovi and Journey.
(including the period), and then press the
Enter
key.
◗
5.
Type
Click here to find out about the Bon-Journey tour schedule as well as
more about the band.
(including the period).
◗
6.
Select the
Click here...band.
text, and then, in the Property inspector, in the Link
box, type
http://nu-2.com/b.php/bonjourney
.
This line of text is linked to the
band's Web page.
◗
7.
Click in the lower-left cell, insert the
nb_logo.png
logo located in the
graphics
folder, and then enter
Logo for the NextBest Fest
as the alt text. The logo Smart
Object is inserted into the cell.
◗
8.
Place the insertion point after the logo, press the
Shift+Enter
keys to cre-
ate a new line, type
Look Who's Coming to Play
, and then format the text as
Heading 1
. See Figure 5-53.





Search WWH ::

Custom Search