Graphics Programs Reference
In-Depth Information
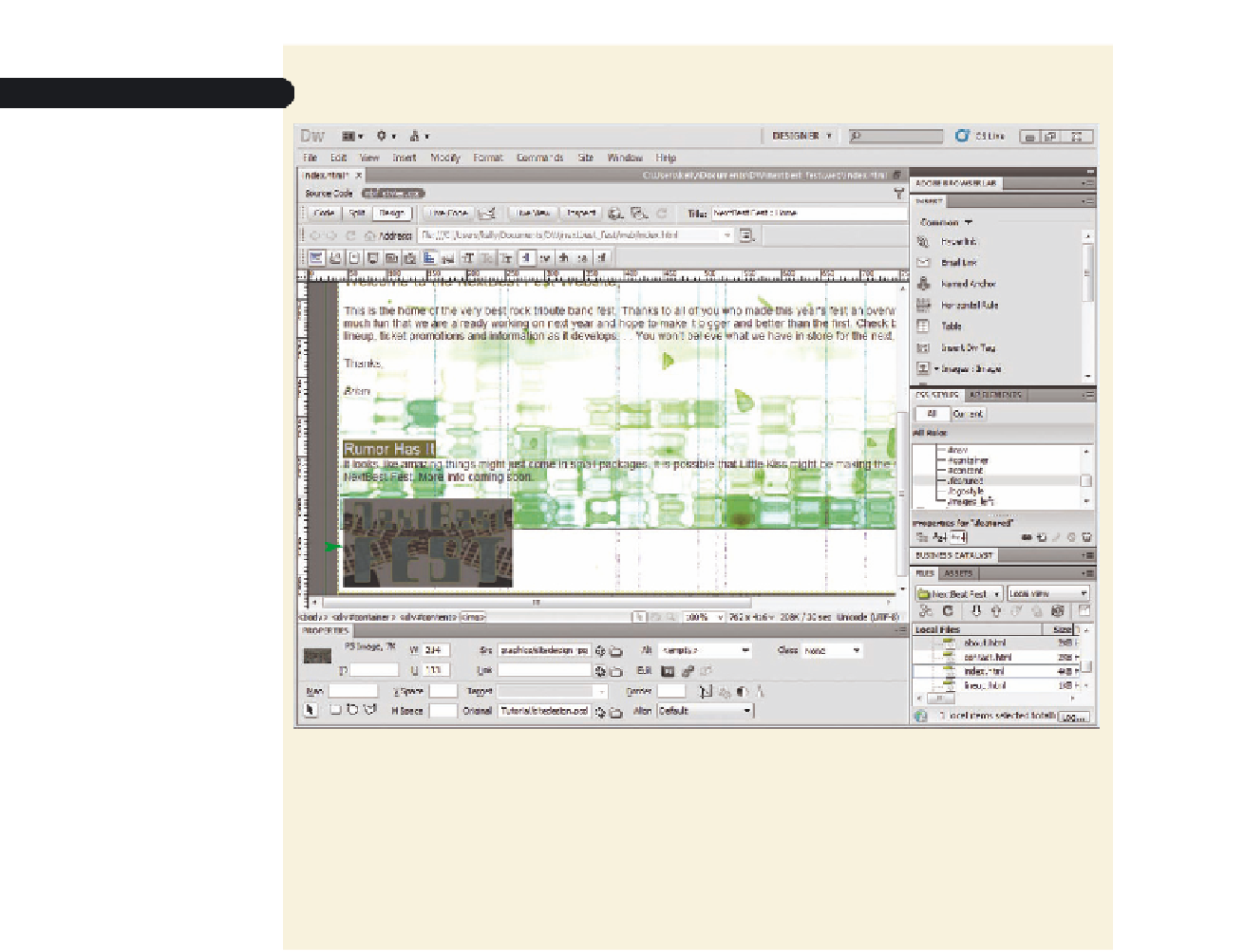
Figure 5-34
Selected portion of the sitedesign.psd in the content div
logo appears at
the bottom of
the content div
◗
7.
In the Document window, press the
Delete
key to delete the selected sitedesign.
jpg image from the home page.
◗
8.
In the Files panel, delete the
sitedesign.jpg
image from the graphics folder to
keep the site lean, and then save the home page.
◗
9.
On the taskbar, click the
Adobe Photoshop CS5
button to switch to Photoshop,
close the sitedesign.psd file without saving changes, and then exit Photoshop.
Creating a Rollover Using a Smart Object
You can use Smart Objects in all the same ways you can use a regular image: as a
page background, as a div background, as a rollover, and so on. You will add the
nb_logo_over.psd fi le to the ps_fi les folder, and then you will create a rollover for the
NextBest Fest logo.
To create the NextBest Fest logo rollover Smart Object:
◗
1.
In the home page, select the
nb_logo.png
Smart Object, and then press the
Delete
key. The Smart Object is removed from the page.
◗
2.
Using the Files panel, copy the
nb_logo_over.psd
file located in the
Tutorial.05\
Tutorial
folder included with your Data Files, and then paste the file in the
ps_files
folder in the local root folder of your site.
◗
3.
In the
Common
category of the Insert panel, click the
Rollover Image
button in
the Images list. The Insert Rollover Image dialog box opens.






Search WWH ::

Custom Search