Graphics Programs Reference
In-Depth Information
Naming Class and ID Styles
When creating class or ID styles, use naming strategies that enable you to identify the
styles by the ways they will be used rather than by their attributes. For example, you
don't want a style that makes subheadings orange and bold to be named
blueskinny
because the original style made the subheading text blue and narrow. A better name for
the style would be
subheadings
. Remember, the beauty of CSS is that you can quickly
and easily change the look of styles over time. Use meaningful names that will not
become outdated.
You will create a CSS style for the NextBest Fest logo.
To create and apply a CSS style to the logo:
◗
1.
Expand the
CSS Styles
panel and minimize the Insert panel.
◗
2.
In the CSS Styles panel, click the
New CSS Rule
button , and then create a
Class
selector named
.logostyle
and defined in the
nbf_styles.css
style sheet.
◗
3.
In the
Box
category, change float to
right
, uncheck the
Same for all
check box in
the Margin section, set the top margin to
0
, and then set the right margin to
40%
.
This will center the logo in the container div.
◗
4.
In the
Border
category, verify that the
Same for all
check box in the Width section
is checked, and set the Top width to
0
. This setting ensures that the logo does not
have a border.
◗
5.
Click the
OK
button. The .logostyle rule is added to the site's style sheet and is
ready to be applied to the logo.
◗
6.
In the home page, click the
NextBest Fest logo
to select it.
◗
7.
In the Property inspector, click the
Class
arrow, and then click
logostyle
. The
style is applied to the logo, which moves to the top center of the container div.
◗
8.
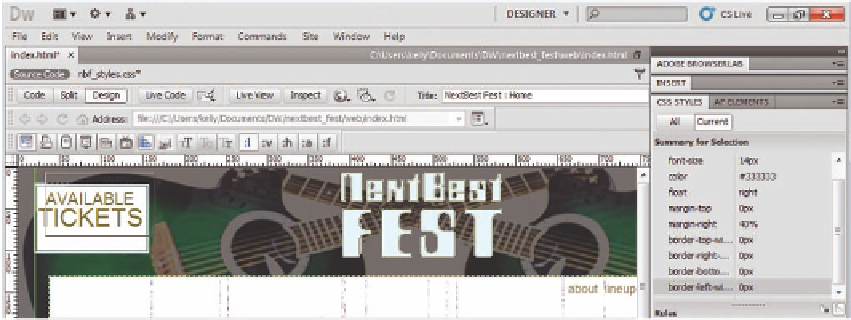
Deselect the NextBest Fest logo. See Figure 5-7.
Figure 5-7
Formatted NextBest Fest logo in the home page
logo moved to
the top center of
the container div
◗
9.
Save the page, and then save the style sheet.











Search WWH ::

Custom Search