Graphics Programs Reference
In-Depth Information
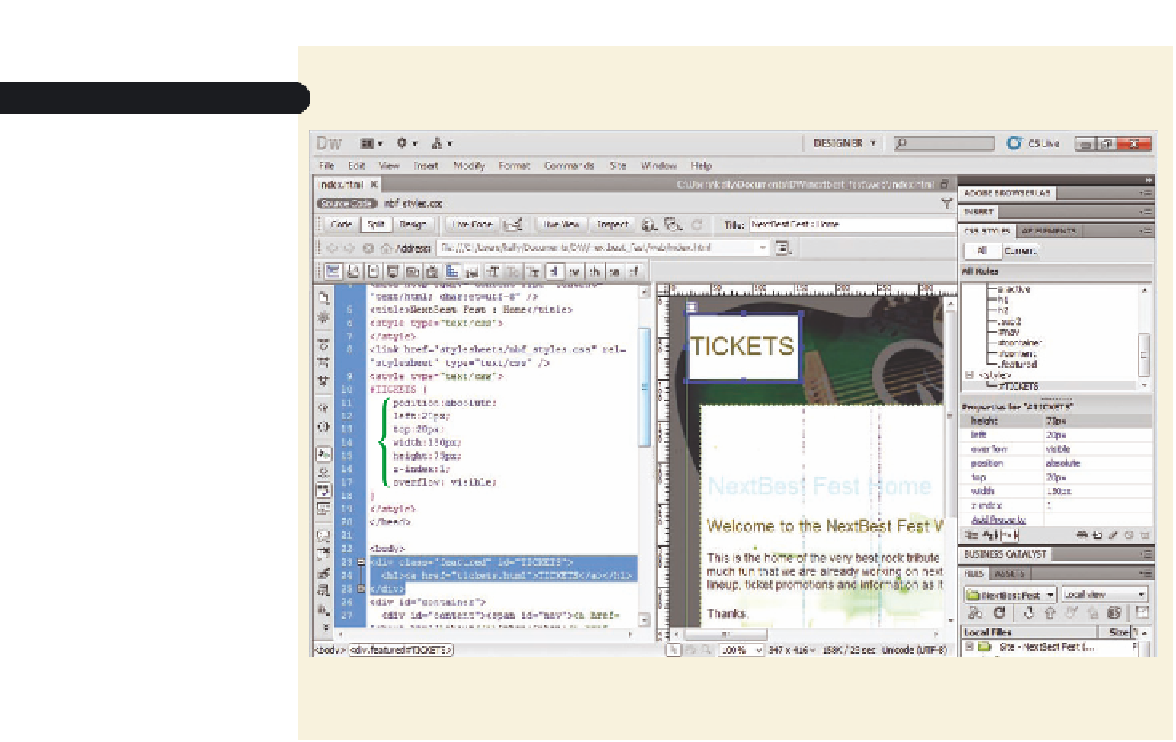
Figure 4-32
Code for the AP div's ID style
opening style tag
ID style in the
head of the page
AP div attributes
closing style tag
◗
6.
Switch to
Design
view. The home page returns to Design view.
Modifying AP Divs
AP divs give you precise control over the placement of the content in pages. After you
have added an AP div to a page, you will most likely need to modify it. You can change
the stacking order of AP divs, you can align them to each other or to an invisible grid,
and you can nest one AP div inside another.
Adjusting Stacking Order
One benefi t of using AP divs in a Web page is that they can be stacked or overlapped.
Think of each AP div as a clear acetate sheet such as those used for overhead projectors.
You can stack one on top of another and still see the bottom AP div through any transpar-
ent portions of the top AP div. If the top AP div does not have any transparent portions,
the bottom AP div is hidden from view. Stacking enables you to create more sophisti-
cated and interesting layout designs. Also, because AP divs can be animated, stacking
enables you to create interesting user interactions. For example, you could stack two AP
divs that contained text so that the back AP div is hidden by the front AP div and then
animate the AP divs to switch their stacking order when the user clicks a button. This
brings the back AP div to the front so that its text is visible.
Each new AP div you create is assigned the next consecutive
z
-index number—the
fi rst AP div you create is 1, the second is 2, and so on. On the screen, AP divs with
higher
z
-index numbers appear in front of those with lower
z
-index numbers. You can
change the stacking order by changing the
z
-index number. For example, an AP div with
the
z
-index number of 2 appears behind an AP div with a
z
-index number of 3. If you
change the fi rst AP div to a
z
-index number of 4, then it will appear in front of the sec-
ond AP div with an index number of 2 when they are stacked. You can set more than one
AP div with the same
z
-index number to make them appear at the same level.






















Search WWH ::

Custom Search