Graphics Programs Reference
In-Depth Information
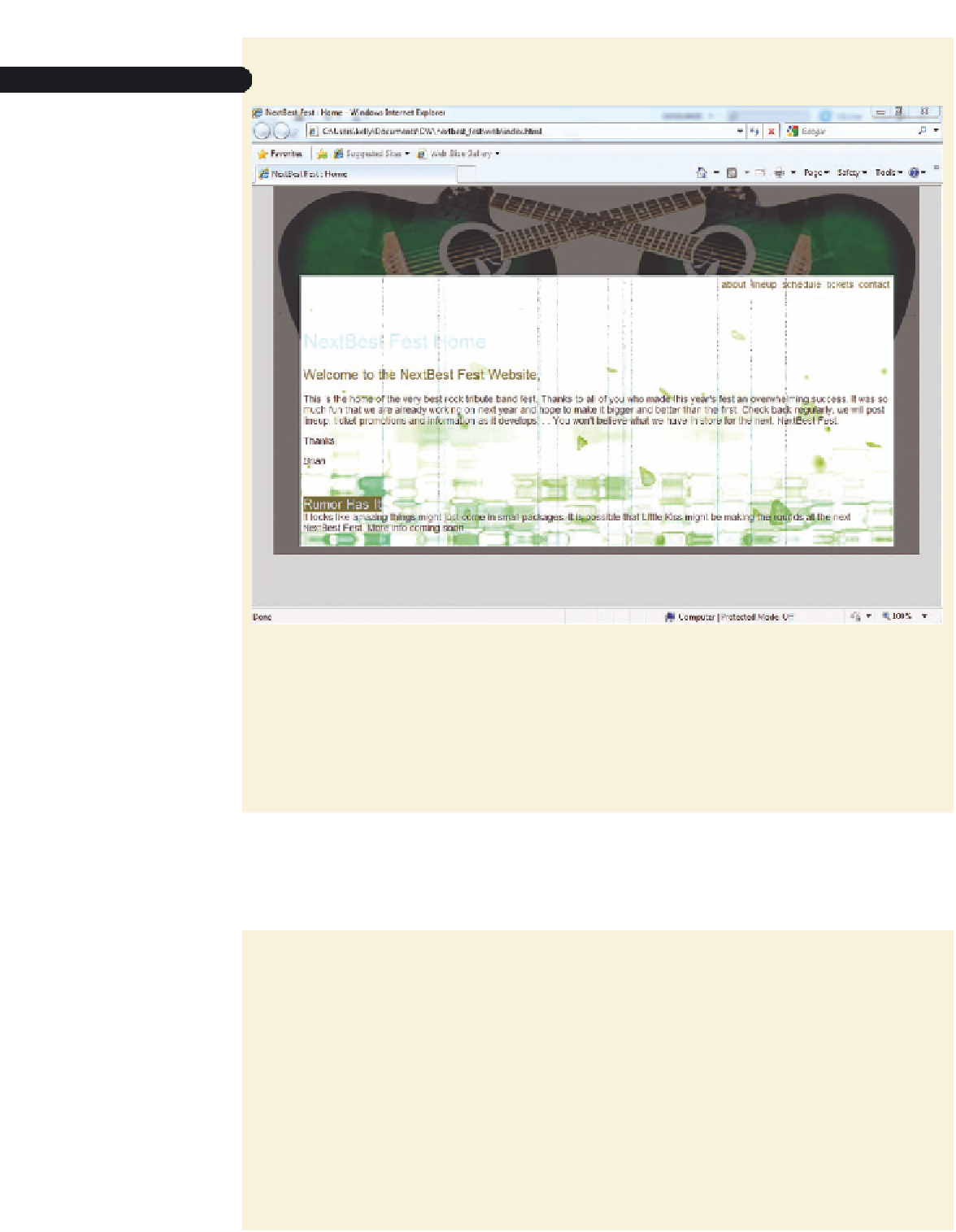
Figure 4-16
Preview of the home page with divs
◗
9.
Close the browser, collapse the Insert panel, in the All Rules pane of the CSS Styles
panel, select the
body
style, and then, in the Properties pane, change the back-
ground color to
#666
. The background color blends with the background image.
◗
10.
Save the style sheet, and then preview the page in a browser. The container div
background blends into the page background.
◗
11.
Close the browser.
The fi nal basic layout element you will create for the home page is the footer div,
which will include the site's copyright notice. As with the other layout elements, this
div needs to appear on all the pages in the site. You will nest the footer div inside the
content div.
To add a footer div to the home page:
◗
1.
In the status bar, select the
<div#content>
tag to select the content div. You will
nest the footer div within the content div.
◗
2.
In the
Common
category of the Insert panel, click the
Insert Div Tag
button. The
Insert Div Tag dialog box opens.
◗
3.
Click the
Insert
button, click
After tag
, click the right
Insert
button, and then
click
<div id=”content”>
. The new div will be inserted within the content div.
◗
4.
In the Insert Div Tag dialog box, click the
New CSS Rule
button. The New CSS
Rule dialog box opens, so you can create a new style for the div.


Search WWH ::

Custom Search