Graphics Programs Reference
In-Depth Information
In this prebuilt layout, divs are used with CSS styles to create a page that has two
columns that are fluid, increasing or decreasing with the size of the user's browser
window.
◗
5.
Scroll to the top of the Code pane, look at the styles and read the comment contain-
ing notes that were added to help you understand how the prebuilt page works.
◗
6.
Save the page as
fluid.html
in the local site folder of your NextBest Fest site, and
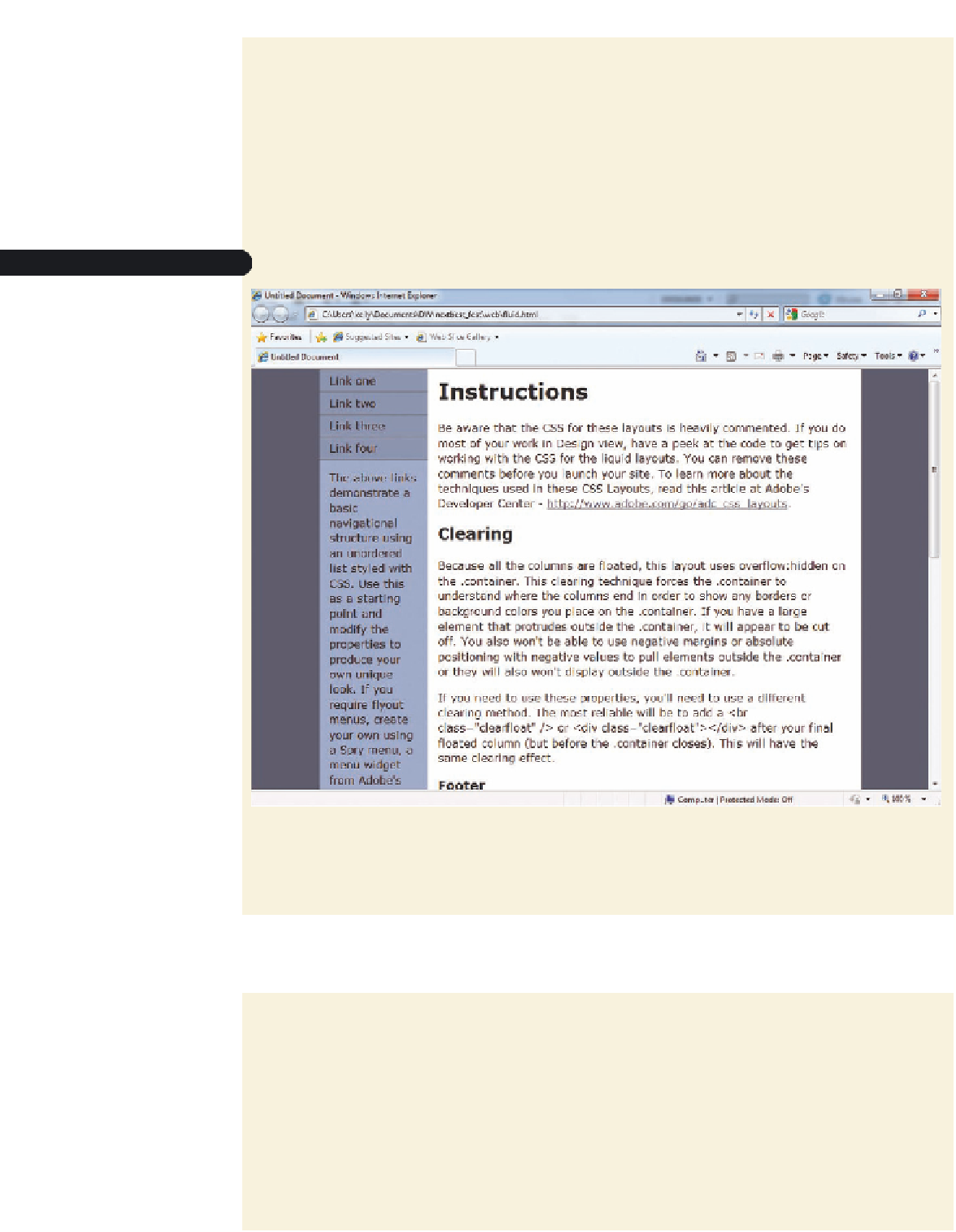
then preview the page in a browser. See Figure 4-3.
Figure 4-3
Preview of the prebuilt CSS page with a fl uid layout
◗
7.
Resize the browser window. The text remains the same size but the column widths
change.
◗
8.
Close the browser, and then close the page.
Now you will examine a fi xed-width layout.
To view prebuilt CSS fixed-width layout pages:
◗
1.
On the Application bar, click
File
, and then click
New
. The New Document dialog
box opens with Blank Page and HTML page type selected.
◗
2.
In the Layout box, click
1 column fixed, centered, header and footer
, and
then click the
Create
button. A page with the selected layout opens in the
Document window.
◗
3.
Click in the Design pane, and then, in the status bar, click the
<div .container>
tag, scrolling down if needed to see the selected div. See Figure 4-4.


Search WWH ::

Custom Search