Graphics Programs Reference
In-Depth Information
•
Applying a class style to a text selection.
When you apply a class style to a selec-
tion smaller than a text block (such as a word, a phrase, or a portion of a text block),
Dreamweaver surrounds the selection with a span tag that inserts the custom style
attributes. The span tag appears in the following general format:
<span class=”class_name”>
Content of text selection
</span>
You will view the subheadings and navigation system in the home page in Split view
to examine the code that Dreamweaver inserted into the page.
To examine the home page in Split view:
◗
1.
On the Document toolbar, click the
Split
button, and then, on the Dynamic
Related Files toolbar, click the
Source Code
button. The HTML source code for the
page appears in the Code pane.
◗
2.
In the Design pane, select the
Welcome to the NextBest Fest Website,
line. The
text is also selected in the Code pane.
◗
3.
In the Code pane, examine the code around the selected text. The text is sur-
rounded by the Heading 2 tag, <h2>. No extra code appears in the page because
the <h2> tag simply references the style located in the style sheet and displays
the text according to the defined rule.
◗
4.
In the Property inspector, click the
CSS
button. The rule's properties appear in
the CSS pane of the Property inspector. See Figure 3-26.
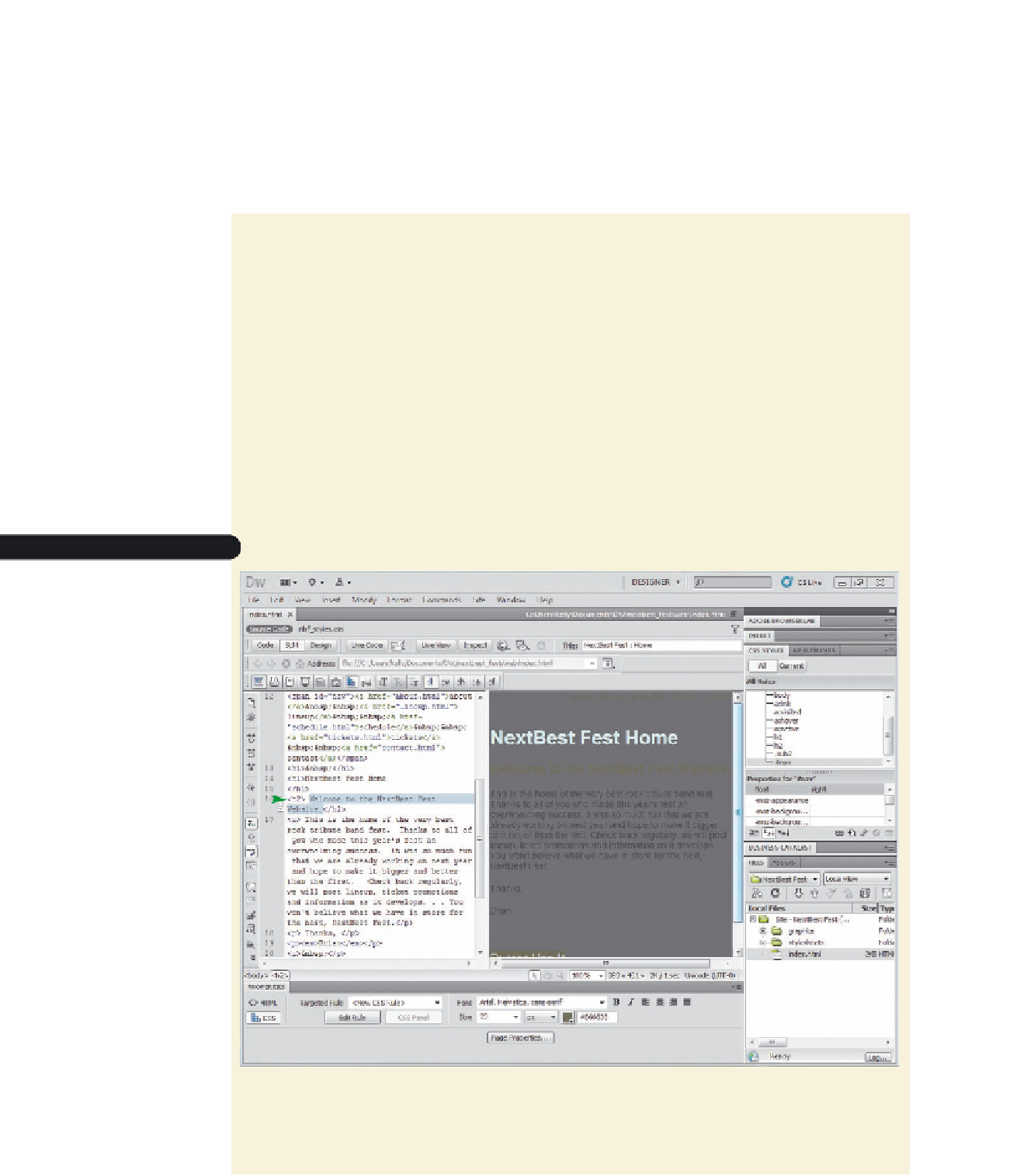
Figure 3-26
Code for a redefi ned HTML tag
select
e
d text
Heading 2 tag
<h2> rule
applied
to the selected text
properties for the
CSS rule applied to
the selected text



























































Search WWH ::

Custom Search