Graphics Programs Reference
In-Depth Information
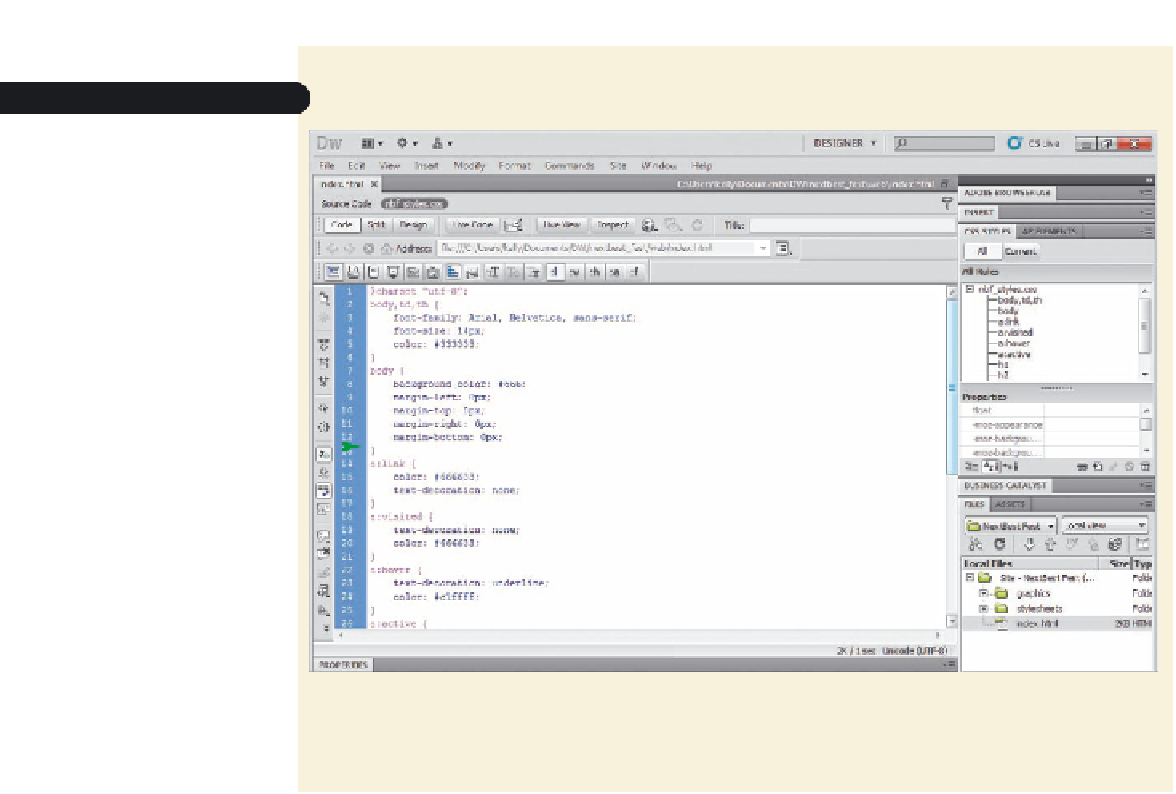
Figure 3-25
External style sheet
styles in the
external
style sheet
◗
2.
Notice that the style format is the same as in the internal style sheet.
◗
3.
On the Document toolbar, click the
Design
button to return to the home page.
Viewing Style Tags
Whether styles are located in an internal or external style sheet, using CSS styles affects
the code in the body of a Web page in the same way. When you use CSS styles to modify
or customize HTML tags, you do not see any additional code in the body of the Web
pages. The existing tags simply reference the new defi nitions, which are located either in
the head of the Web page or in an external style sheet.
When you select text and apply a class style, Dreamweaver adds the attributes of that
class style to the text by inserting additional code within the Web page in one of three ways:
•
Adding attributes to an existing tag.
When you apply a class style to text that is
already surrounded by a tag, Dreamweaver adds the additional attributes of the class
style to the existing tag. For example, if you apply a class style named “class_name” to
a block of text that is already surrounded by a paragraph tag, <p>, Dreamweaver adds
the attributes of the custom style to that paragraph tag in the following manner:
<p class=”class_name”>
Content of text block
</p>
where class=“class_name” tells the browser to format the text according to the defi ni-
tion in the class style named “class_name.” (The class style defi nition will be located
either in the head of the Web page or in an external style sheet.)
•
Applying a class style to a block of text or block level element.
When you apply a
class style to a block of text that is not already encompassed by a tag, Dreamweaver
surrounds the entire block of text with the div tag that inserts the custom style attri-
butes. The div tag appears in the general format:
<div class=”class_name”>
Content of text block
</div>







Search WWH ::

Custom Search