Graphics Programs Reference
In-Depth Information
name of a redefi ned tag includes the tag name at the beginning of the style (for example,
h1). In the compound style, the selector is followed by the tags (preceded by a colon for
pseudoclasses), or selector names, separated by commas.
The style declaration is a series of attribute/value pairs. The attribute and value are
separated by a colon and a space. Each attribute/value pair is displayed in blue on a
separate line that ends with a semicolon and is indented under the selector. The closing
bracket appears on a separate line after the fi nal attribute/value pair and is displayed in
pink. Styles follow this same format no matter where they are located.
Dreamweaver created the internal style sheet code when you defi ned the page prop-
erties for the home page. You will view this embedded style sheet in Code view.
To view the code for the home page's internal style sheet:
◗
1.
If you took a break after the previous session, make sure that the NextBest Fest
site is open, the workspace is reset to the default Design configuration, the index.
html page is open in the Document window, and the page is in Design view.
◗
2.
On the Document toolbar, click the
Code
button, and then scroll to the top of the
page, if necessary. The code for the home page appears in the Document window.
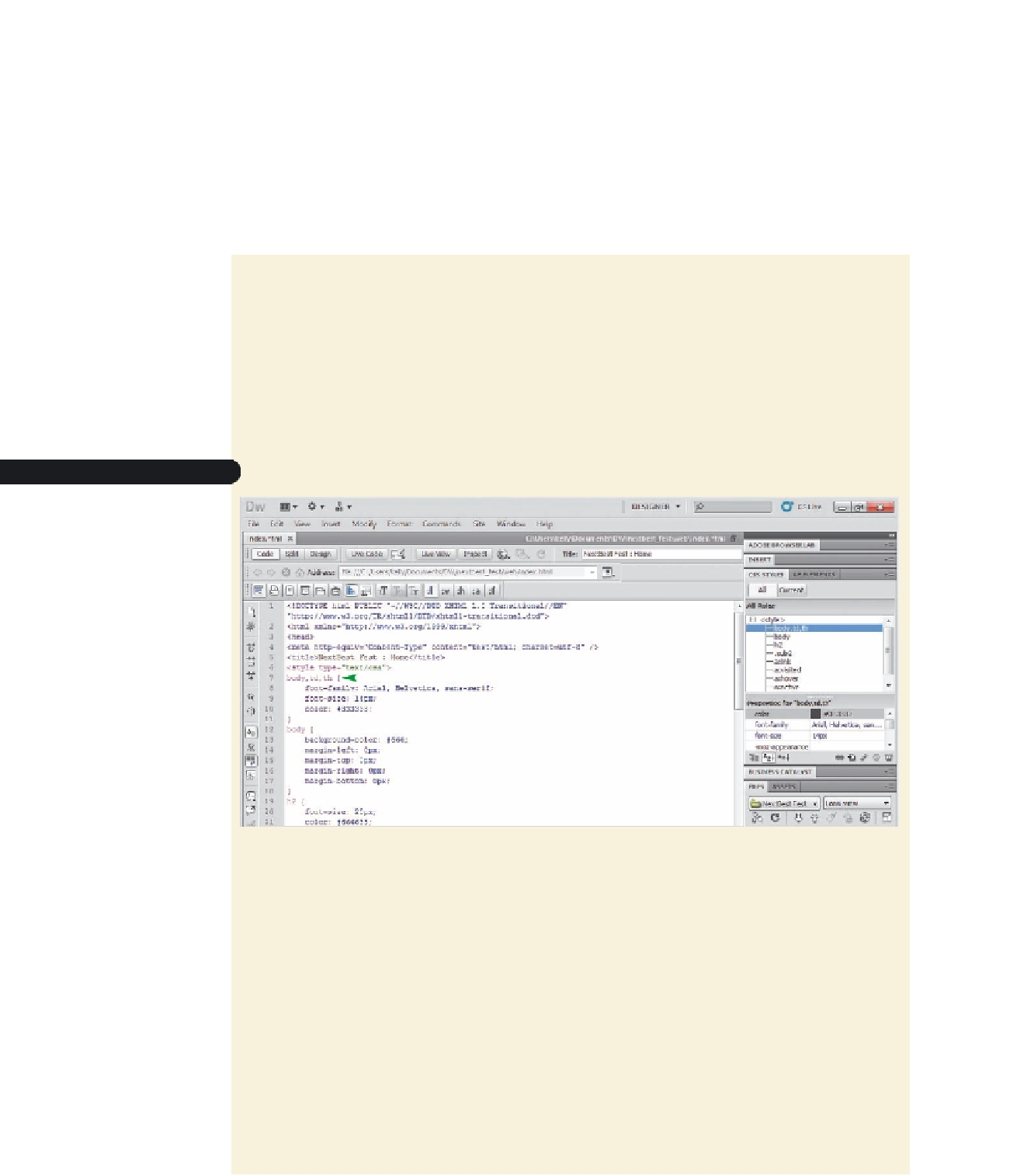
See Figure 3-20.
Figure 3-20
Code for the internal style sheet in the home page
open
ing
comment tag
sele
ctor or
name is pink
opening style tag
declaration is
blue surrounded
by pink brackets
first style or rule
value
attribute
Trouble?
If the code on your screen does not match the code in the figure, you do
not have word wrap, line numbers, syntax coloring, and/or auto indent turned on
or your new CSS styles were inserted in a different order. On the Document tool-
bar, click the View menu button, and then click Word Wrap, Line Numbers, Syntax
Coloring, and/or Auto Indent to check each option as necessary. If your new styles
were inserted in a different order, do not worry. It will not affect the code.
◗
3.
Examine the code associated with the styles. Locate the opening head tag, and
then locate the opening style tag.
◗
4.
Locate the opening comment tag, and then locate the first rule. Each rule starts
with the selector (in pink) followed by the opening bracket. The declaration (in
blue) is indented beneath the selector. Each attribute/value pair is on a separate
line ending with a semicolon. The attribute is separated from the value by a colon
and a space. The closing bracket (in pink) is on a separate line.
You can change the order of the styles in the style sheet.





































































Search WWH ::

Custom Search