HTML and CSS Reference
In-Depth Information
Initial value:
0
| Inherited: No | Applies to: All, except internal table elements when
border-collapse is col-
lapse
| CSS3
Unprefixed browser support: Chrome 15+
Another option for border images is the outset, which specifies how far outside an element the border should be posi-
tioned:
border-image-outset: 20px;
This example causes the border image to be 20 pixels outside the element it is applied to (see Figure 5-9). The
border-image-outset
can be any unit of length, and as with values for the other border image properties, you
can specify up to four, representing the top, right, bottom, and left borders.
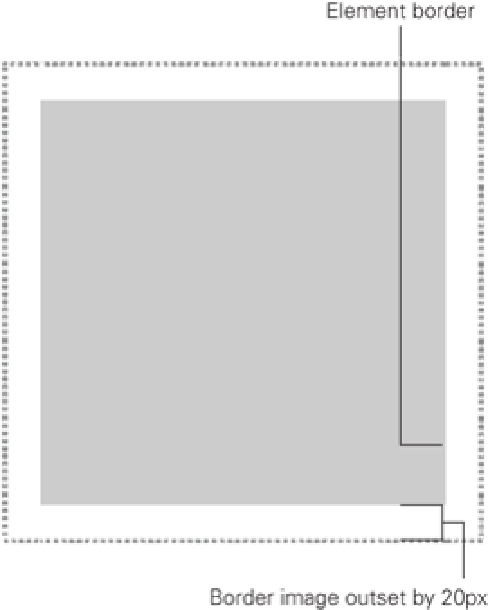
Figure 5-9
An element with a border-image and border-image-outset of 20px applied to it.
If you're a fan of math, you can use a multiplication number too, just like the
border-image-width
number,
which is a multiplication of the computed
border-width
.
border-image (Shorthand)
Unprefixed browser support: Firefox 15+, Opera 11+
Prefixed browser support: Firefox 3.5+, Chrome 7+, Opera 10.5+, Safari 3+