HTML and CSS Reference
In-Depth Information
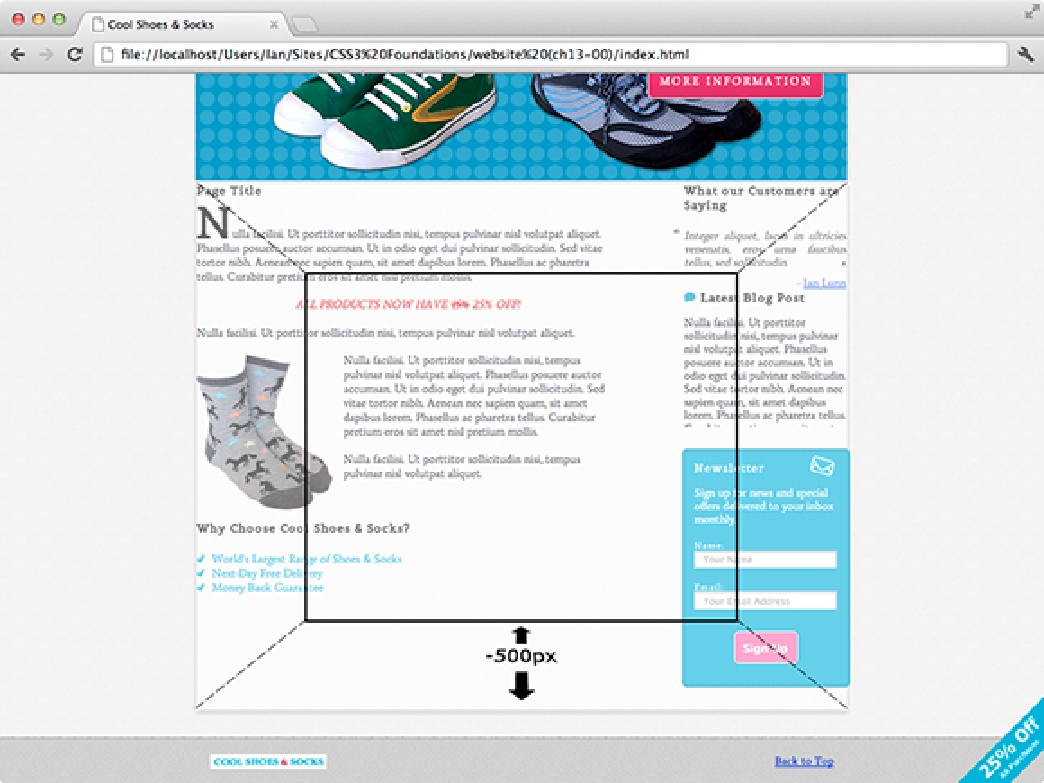
Figure 13-3
The empty div, moved back 500px in the 3D space of the main container.
Now look at how
perspective-origin
can affect this 3D effect by applying the following declaration to the
#main
rule set:
-webkit-perspective-origin: 30% 30%;
As Figure 13-4 shows, when you change the
perspective-origin
, the element is no longer viewed straight on.
The viewer now sees the element as if looking at it from an angle.