HTML and CSS Reference
In-Depth Information
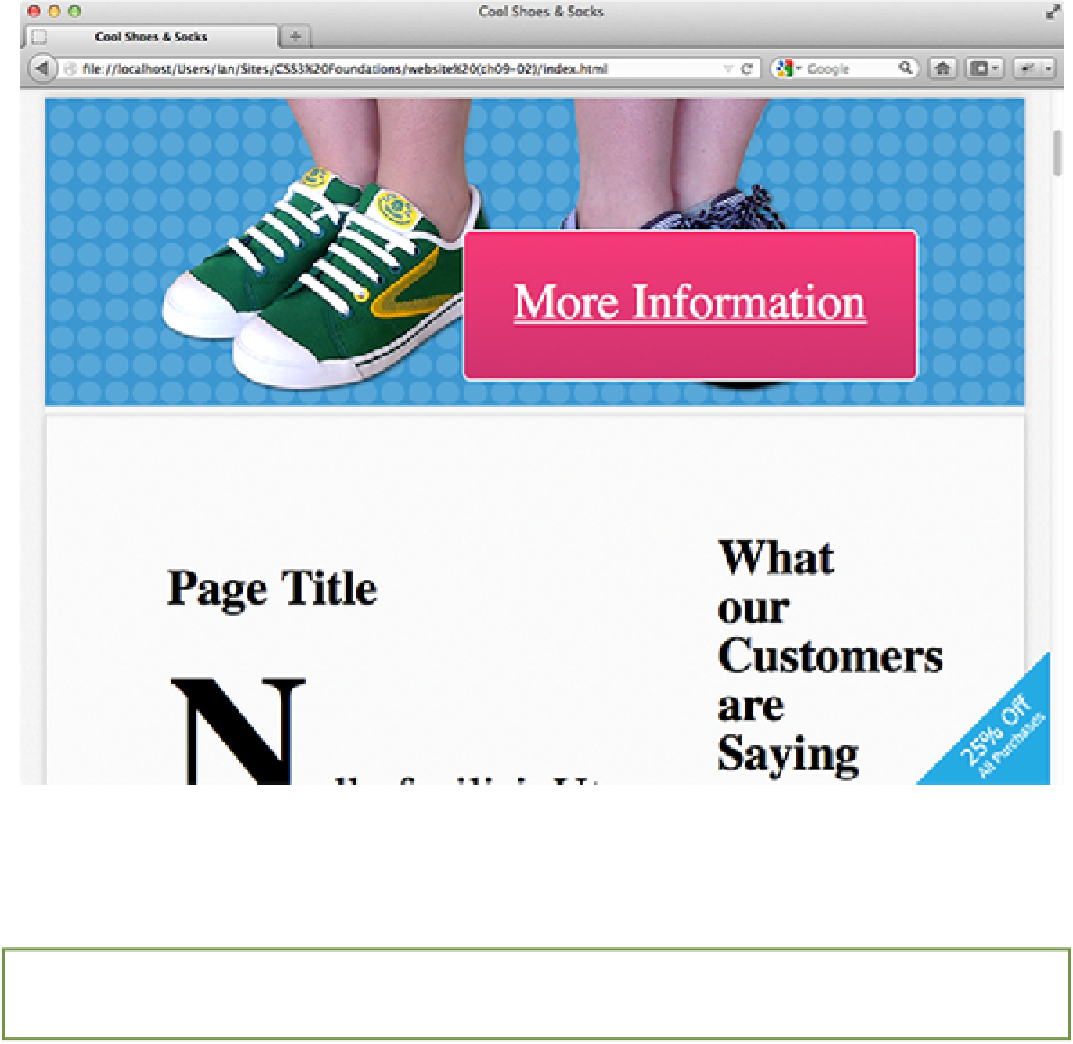
This does mean, however, that the button loses its vertical alignment if the text
is
resized, as shown in Figure 9-25,
but it means the text is more readable—better serving the purpose of a browser's text resizing feature. Putting read-
ability before aesthetics is a good priority.
Although the Cool Shoes & Socks page uses the 50% Top Minus Half the Elements Height technique, all three ver-
tical alignment techniques have their uses. Which technique you use really depends on the scenario. On the web, you
can find other vertical alignment techniques, such as at
www.css-tricks.com/centering-in-the-un-
Figure 9-25
The web page in Firefox with the default text size increased.
overflow
Initial value:
visible
| Inherited: No | Applies to: block elements | CSS2.1
Browser support: IE4+, Firefox 1+, Chrome 1+, Opera 7+, Safari 1+