Information Technology Reference
In-Depth Information
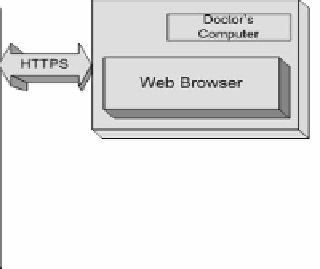
Fig. 11.
Prototype system architecture and building components
Web/Database Server, and
the
Clinician
components. Fig. 11, as taken from [47] and
expanded to meet our needs, shows the system building components mentioned.
User Component.
This is considered to be the most important component of the
prototype proposed, and it could be reasonably characterized as the heart and back-
bone of our prototype, as this is where the main PDA 3D application responsible for
the recording and transmitting of back pain information resides.
Consequently, the developed 3-D back pain application was designed and imple-
mented by combining the efficiency of Microsoft embedded Visual Basic, a language
specifically geared to help developers build applications for the next generation of
communication-and-information access devices running Windows for Mobile De-
vices, and the functionality of the Cortona SDK, a development component that en-
ables Virtual Reality Modeling Language (VRML) browsing.
To this end, this module will allow the user to interact with our proposed applica-
tion by enabling any patient to collect medical information through a specifically
designed for the purpose intended questionnaire, regarding his/her medical profile,
pain type, location of pain on the body, and pain intensity. Specifically, pain intensity
is inputted for a particular region of the body via a visual analog scale (implemented
in our prototype via a scroll bar), as we can see in fig. 12.
Similarly, using the VRML component, our application displays a 3-D human
mannequin (fig. 13) whose surface was segmented into clinically appropriate regions
after consultations with the medical staff involved in this work. Based on these con-
sultations, we have also color coded four different types of pain (
numbness
,
pain
,
pins
and needles
, and
ache
) to be used for pain pinpointing, as previous studies [37], [40]
indicated that it was an efficient way of communicating pain.
The user has zoom-in and zoom-out buttons for manipulating the mannequin,
whereas rotations are implemented through user stylus input. In order to input the
type of pain that s
/
he is currently experiencing, the user employs the stylus to first
select the pain type, after which s
/
he manipulates the mannequin to the desired level
of detail, and with the help of the touch-sensitive screen, indicates the particular
region of the body that is affected (fig. 14 and fig. 15).


Search WWH ::

Custom Search