Database Reference
In-Depth Information
Fonts
Usability should determine the fonts you choose for your application. For usability, avoid fonts that are
difficult to read or highly embellished. Stick to simple, easy-to-read fonts such as Palatino or Times New
Roman. Also, as with other design elements, fonts should be applied consistently throughout the
application. Use cursive or decorative fonts only for visual effects, such as on a title page if appropriate,
and never to convey important information.
Images and Icons
Pictures and icons add visual interest to your application, but careful design is essential to their use.
Images that appear “busy” or distract the user will hinder use of your application. Icons can convey
information, but again, careful consideration of end-user response is required before deciding on their
use. For example, you might consider using a red octagon similar to a U.S. stop sign to indicate that
users might not want to proceed beyond that point in the application. Whenever possible, icons should
be kept to simple shapes that are easily rendered in a 16-by-16-pixel square.
Working with Windows Forms
To work with Windows Forms, you need to create a Windows Forms Application project using Visual
Studio 2012. To do so, click Start
All Programs
Visual Studio 2012, and from the list shown choose
Microsoft Visual Studio 2012. This will open the Visual Studio start page. Click File
New
Project.
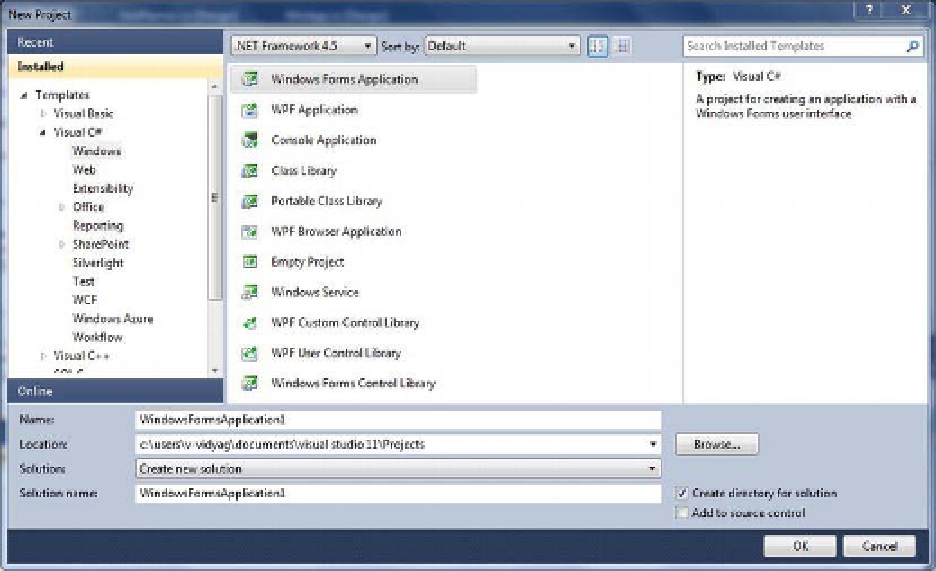
Now you will see the New Project dialog box from which you can choose the Windows Forms
Application template, as shown in Figure 9-1.
Figure 9-1.
Choosing the Windows Forms Application project template