Graphics Programs Reference
In-Depth Information
Step Three:
When you click on one of these tiny post-
cards, that postcard zooms to a larger size
and comes “front and center” (as seen here).
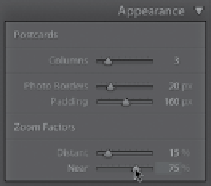
In the Zoom Factors section of the Appear-
ance panel, the Distant slider controls
how big the small thumbnail postcards will
be (the default setting of 15% means they'll
appear at 15% of their actual size). The Near
slider controls how big the photo will ap-
pear when you click on one of those small
postcards. The default 100% setting means
it will appear as large as it can and still fit
within the webpage window. So if you set
this to a smaller size, like 75%, it will only
scale to 75% as large as it could in the cur-
rent window. If you click on the large-view
image, it returns to the smaller postcard
thumbnail view. Also, once the page has
been created, people viewing your gallery
can navigate around using the Arrow keys
on their keyboard.
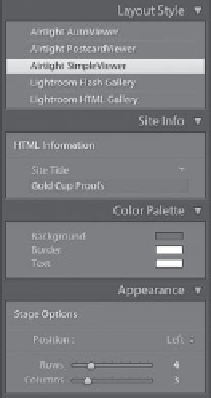
Step Four:
The last one of these Airtight Flash
galleries is called Airtight SimpleViewer
(and it's the one I probably use the most).
It creates a simple grid of thumbnails on
the left side of the page, and when you
click on a thumbnail, a larger version
is displayed on the right. In the Color
Palette and Appearance panels, you get
to adjust page colors and the number of
rows and columns for your grid, as well
as its position. The Site Info panel (which
is available for all three of these Airtight
galleries) lets you type in a title of your
gallery, which will appear in the tab at
the top of your Web browser's window
(it will replace the default phrase “Site
Title,” which I have circled here in red).
So there you have it—three other very
cool Flash-based templates hidden over
in the Layout Style panel.