Graphics Programs Reference
In-Depth Information
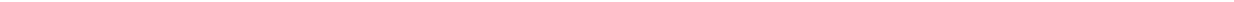
Step Three:
Changing the background color is just
as easy. Click on the color swatch to the
right of Background, then when the color
picker appears, choose the color you'd
like for your background (here, I chose
kind of a light tan/beige look). By the way,
if the color picker appears and the large
gradient in the center only shows black,
white, and grays, that's only because the
color bar (at the far-right side of the color
picker) is set all the way at the bottom.
To reveal full-color gradients, click on the
little rectangular knob (I know, it's not
a knob, but I don't know what else to
call it), drag it straight upward, and the
colors will be revealed. The higher you
drag the slider upward, the more vivid
and saturated the colors will look.
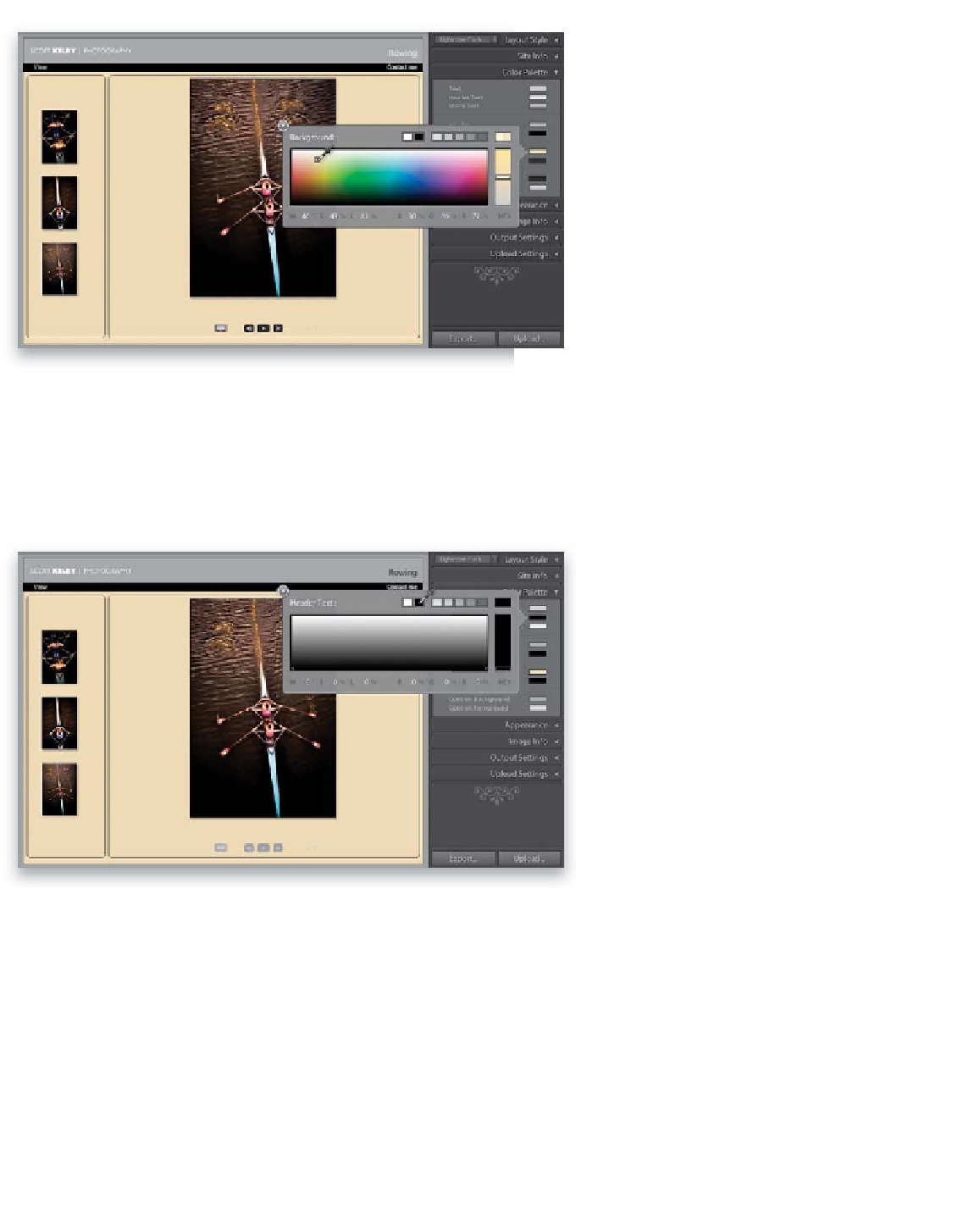
Step Four:
Our last color tweak here is for the text
in the header and in the menu bar right
under it. The word Rowing at the right
side of the header is a bit too light, so go
to the Color Palette panel, click on the
color swatch to the right of Header Text,
and in the color picker, click on the black
color swatch at the top of the picker (as
shown here). Then, do the same thing for
the menu text (I chose a lighter shade of
gray for my menu text, so it's easier to read
over that black menu bar). You also get to
choose the color for the background of the
slide show controls, and the color of the
little icons inside the control buttons. Here,
I chose a light gray for the button back-
ground (from the Controls Background
color picker) and a lighter gray for the
icons (from the Controls Foreground
color picker). So, that's pretty much the
deal—just go to the Color Palette panel,
click on the color swatch beside the area
you want to adjust, and when the color
picker appears, choose a new color. Pretty
quick and easy.