HTML and CSS Reference
In-Depth Information
</li>
<li>...and so much more!</li>
</ul>
<p>
Questions? <a href="mailto:suricate@meerkat.web">Contact us!</a>
</p>
</body>
</html>
Much of the power of CSS is based on the
parent-child relationship
of elements. HTML
documents (actually, most structured documents of any kind) are based on a hierarchy
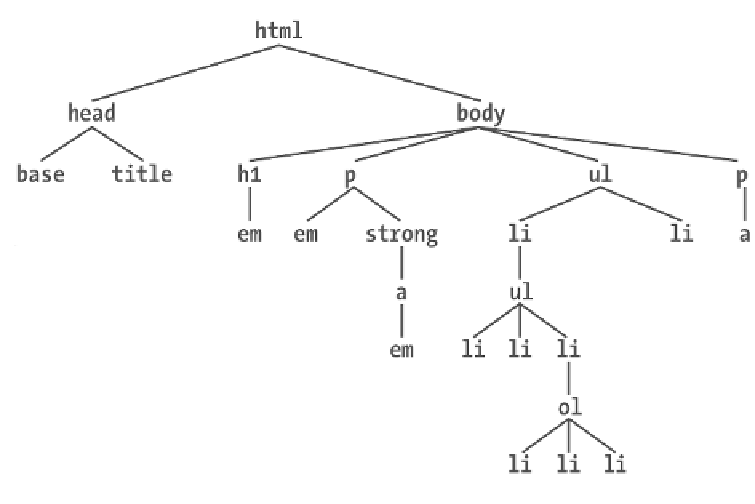
of elements, which is visible in the “tree” view of the document (see
Figure 1-15
). In
this hierarchy, each element fits somewhere into the overall structure of the document.
Every element in the document is either the
parent
or the
child
of another element, and
it's often both.
Figure 1-15. A document tree structure
An element is said to be the parent of another element if it appears directly above that
element in the document hierarchy. For example, in
Figure 1-15
, the first
p
element is
parent to the
em
and
strong
elements, while
strong
is parent to an anchor (
a
) element,
which is itself parent to another
em
element. Conversely, an element is the child of
another element if it is directly beneath the other element. Thus, the anchor element
in
Figure 1-15
is a child of the
strong
element, which is in turn child to the
p
element,
and so on.