HTML and CSS Reference
In-Depth Information
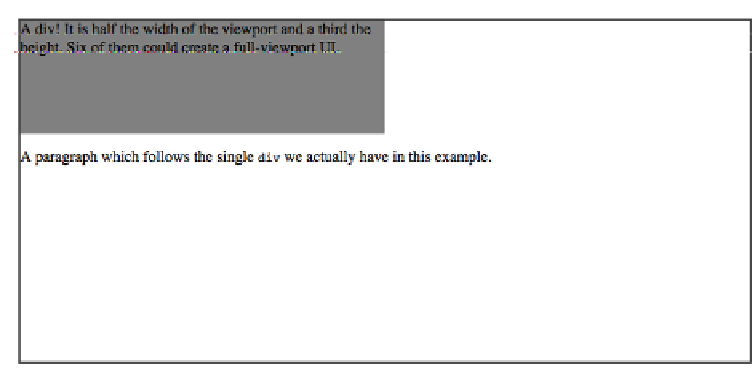
Figure 7. Viewport-relative sizing
Color
One of the first questions every starting web author asks is, “How do I set colors on
my page?” Under HTML, you have two choices: you could use one of a small number
of colors with names, such as
red
or
purple
, or employ a vaguely cryptic method using
hexadecimal codes. Both of these methods for describing colors remain in CSS, along
with some other—and, I think, more intuitive—methods.
Named Colors
Assuming that you're content to pick from a small, basic set of colors, the easiest
method is simply to use the name of the color you want. CSS calls these color choices,
logically enough,
named colors
. As of CSS3, the CSS color specification defines 16 basic
color keywords, which are the 16 colors defined in HTML 4.01, as shown in
Table 1
.
Table 1. The basic 16 color keywords
aqua
gray
navy
silver
black
green
olive
teal
blue
lime
purple
white
fuchsia
maroon
red
yellow
So, let's say you want all first-level headings to be maroon. The best declaration would
be:
h1 {color: maroon;}