Java Reference
In-Depth Information
3.
Adjust the spacer's height to ten pixels by clicking the button labeled “…” next to
Minimum Size in the Editor window and changing its width in the pop-up window
that appears.
4.
Click StringItem from the Palette window's Form Items group to drag a string item
to the screen.
5.
Click the new StringItem item, and in the Properties pane, change its name to
wxItem
, its label to
Forecast
, and its contents to simply the word
Sunny
. The
Screen Designer should now look like Figure 3-7.
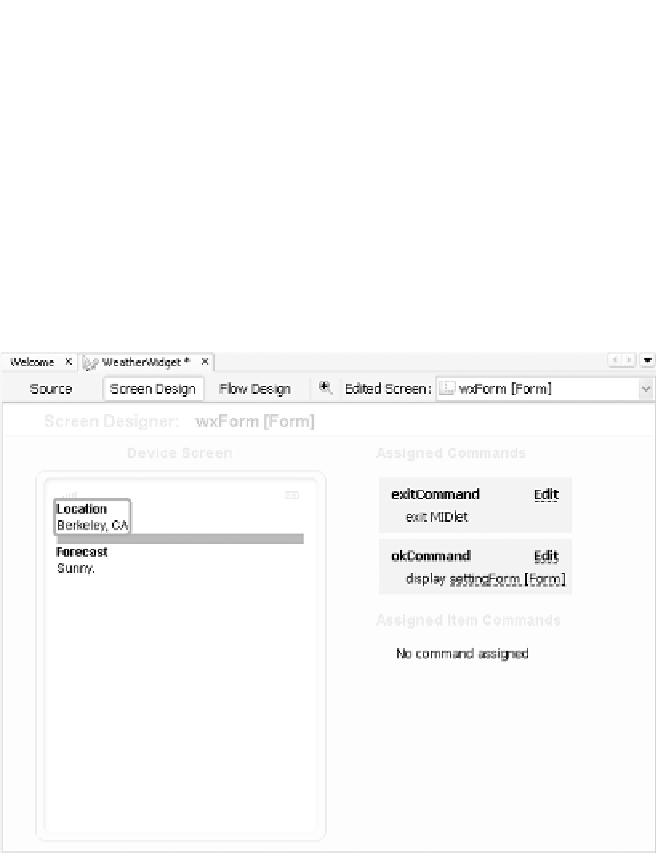
Figure 3-7.
The completed widget screen in the Screen Designer
6.
Now add the items to the Settings screen. To begin, choose settingForm from the
Edit Screen menu.
7.
Click TextField to drag a text field to the screen. In the Properties pane, name it
cityField
, change its label to
City
, and change its contents to
Berkeley
.
8.
Click Spacer to drag a spacer to the screen, and adjust its height to ten pixels.
9.
Click TextField again to drag a second text field to the screen. In the Properties
pane, name it
stateField
, change its label to
State
, and change its contents to
CA
.