HTML and CSS Reference
In-Depth Information
Figure 3.1. An overlapping tree as interpreted by Firefox and Safari
By contrast, Opera places the second
p
element inside the
strong
element which is inside the first
p
element. In
essence, the Opera DOM treats the fragment as equivalent to this markup:
<p>The quick
<strong>brown fox jumped over the
<p>lazy dog.</p>
</strong>
</p>
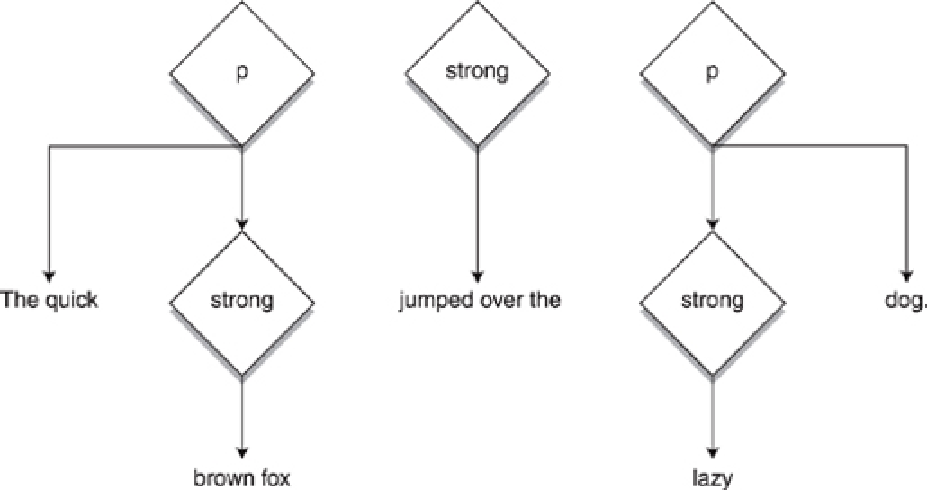
This builds the tree shown in
Figure 3.2
.
Figure 3.2. An overlapping tree as interpreted by Opera



Search WWH ::

Custom Search