Game Development Reference
In-Depth Information
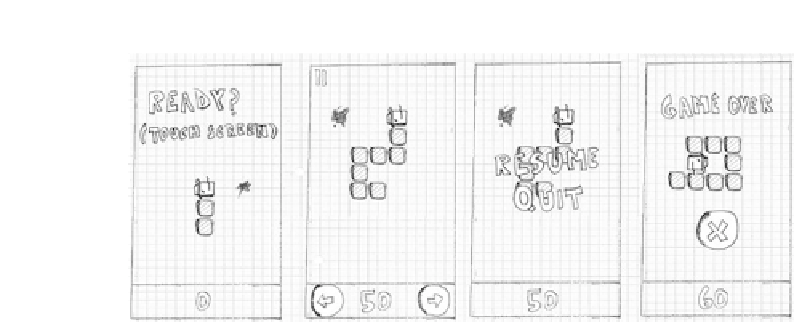
Figure 3-18.
The game screen and its four different states
Now it's time to hook the screens together. Each screen has some interactive components that
are made for transitioning to another screen.
ï?®
From the main menu screen, we can get to the game screen, the
high-scores screen, and the help screen via their respective buttons.
ï?®
From the game screen, we can get back to the main menu screen either via
the button in the paused state or the button in the game-over state.
ï?®
From the high-scores screen, we can get back to the main menu screen.
ï?®
From the first help screen, we can go to the second help screen; from the
second to the third; and from the third to the fourth; from the fourth, we'll
return back to the main menu screen.
That's all of our transitions! Doesn't look so bad, does it? Figure
3-19
visually summarizes all of
the transitions, with arrows from each interactive component to the target screen. We also put in
all of the elements that comprise our screens.