HTML and CSS Reference
In-Depth Information
13.
}
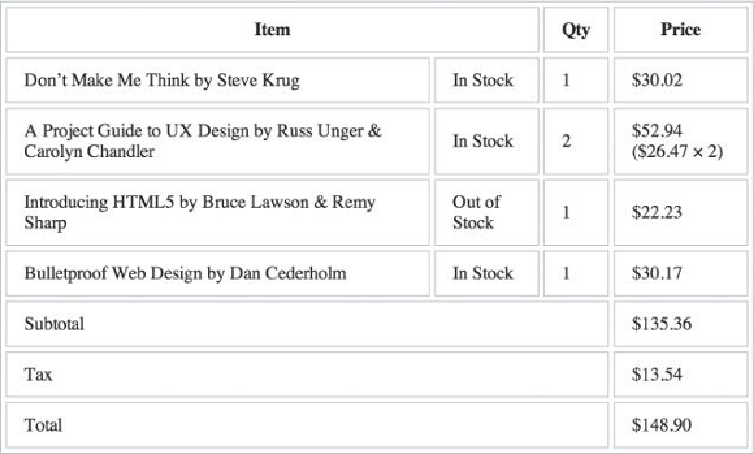
Figure 11.7
A table with separated borders
The
border-spacing
property works only when the
border-collapse
property
value is
separate
, its default value. If the
border-collapse
property hasn't been
previously used, we can use the
border-spacing
property without worry.
Additionally, the
border-spacing
property may accept two length values: the first
value for horizontal spacing and the second value for vertical spacing. The declaration
border-spacing: 5px 10px;
, for example, will place
5
pixels of horizontal spa-
cing between borders and
10
pixels of vertical spacing between borders.
Adding Borders to Rows
Adding borders to a table can be tricky at times, particularly when putting borders between
rows. Within a table, borders cannot be applied to
<tr>
elements or table structural ele-
ments, so when we want to put a border between rows some thought is required.
We'll begin by making sure the table's
border-collapse
property value is set to
col-
lapse
, and then we'll add a bottom
border
to each table cell, regardless of whether it's
a
<th>
or
<td>
element. If we wish, we can remove the bottom
border
from the cells

Search WWH ::

Custom Search