HTML and CSS Reference
In-Depth Information
6.
<th scope="col">Price</th>
7.
</tr>
8.
<tr>
9.
<td>Don’t Make Me Think by Steve Krug</td>
10.
<td>In Stock</td>
11.
<td>1</td>
12.
<td>$30.02</td>
13.
</tr>
14.
<tr>
15.
<td>A Project Guide to UX Design by Russ Unger &
Carolyn Chandler</td>
16.
<td>In Stock</td>
17.
<td>2</td>
18.
<td>$52.94 ($26.47 × 2)</td>
19.
</tr>
20.
<tr>
21.
<td>Introducing HTML5 by Bruce Lawson & Remy Sharp</td>
22.
<td>Out of Stock</td>
23.
<td>1</td>
24.
<td>$22.23</td>
25.
</tr>
26.
<tr>
27.
<td>Bulletproof Web Design by Dan Cederholm</td>
28.
<td>In Stock</td>
29.
<td>1</td>
30.
<td>$30.17</td>
31.
</tr>
32.
</table>
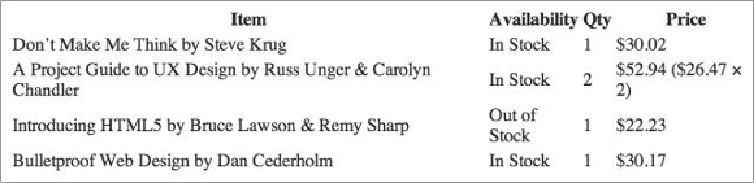
Figure 11.2
A table of topics that includes table headers
Getting data into a table is only the beginning. While we've scratched the surface of how
to semantically add data to a table, there is more we can do to define the structure of our
tables.

Search WWH ::

Custom Search