HTML and CSS Reference
In-Depth Information
3.
<li
value="9"
>Turn right on W Diversey Pkwy</li>
4.
<li>Turn left on N Orchard St</li>
5.
</ol>
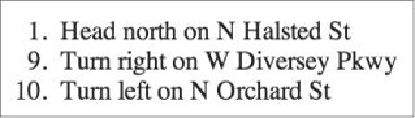
Figure 8.5
An ordered list with three list items, in which the second list item has a
value
attribute value of
9
Description Lists
Another type of list seen online (but not as often as unordered or ordered lists) is the de-
scription list. Description lists are used to outline multiple terms and their descriptions, as
in a glossary, for example.
Creating a description list in HTML is accomplished using the description list block-level
element,
<dl>
. Instead of using a
<li>
element to mark up list items, the description list
requires two block-level elements: the description term element,
<dt>
, and the description
element,
<dd>
.
A description list may contain numerous terms and descriptions, one after the other (see
Figure 8.6
)
. Additionally, a description list may have multiple terms per description, as
well as multiple descriptions per term. A single term may have multiple meanings and war-
rant multiple descriptions. Conversely, a single description may be suitable for multiple
terms.

Search WWH ::

Custom Search