HTML and CSS Reference
In-Depth Information
1.
.teaser a:hover h3 {
2.
color: #a9b2b9;
3.
}
Whew, that was quite a bit. The good news is that our Styles Conference home page is
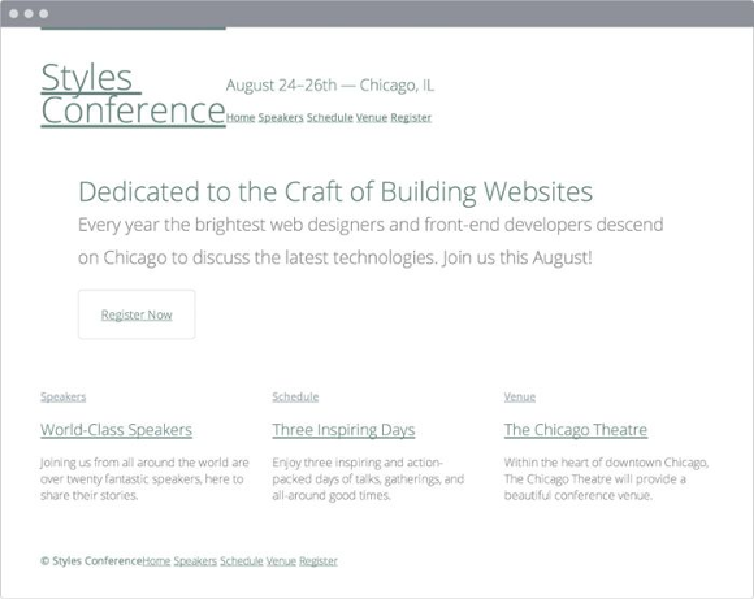
starting to look really nice and is showing a bit of personality (see
Figure 6.2
).
Figure 6.2
Our Styles Conference website has received quite a bit of love from a hand-
ful of font-based properties
Applying Text Properties
Knowing how to set the family, size, style, variant, weight, and line height of a font is only
half the battle. Additionally we can decide how to align, decorate, indent, transform, and
space text. Let's start with text alignment.

Search WWH ::

Custom Search