Java Reference
In-Depth Information
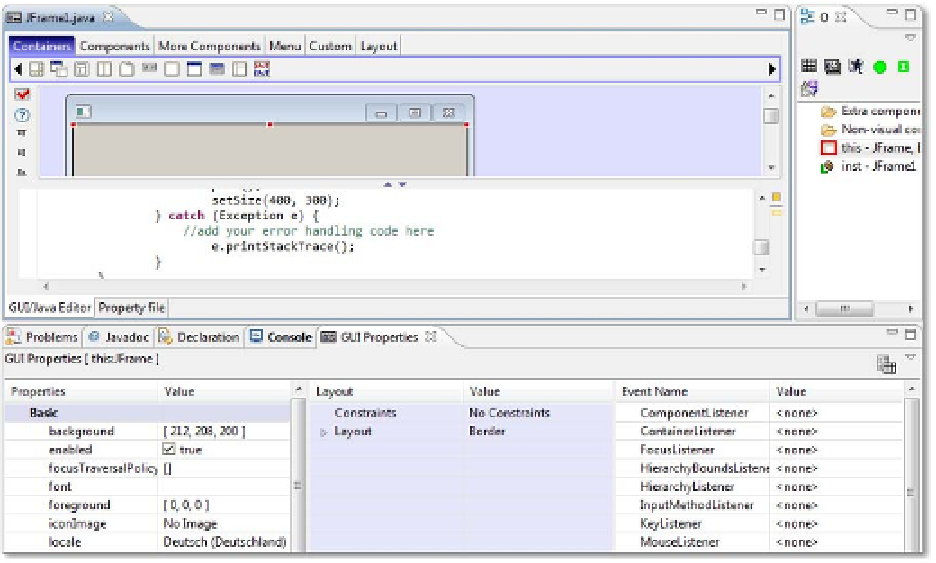
Abbildung 9.14
GUI Properties
Die Ansicht GUI Properties ist in drei Spalten eingeteilt (
Abbildung 9.14
). In unserem
Fall befindet sich in der Vorschau als grafische Komponente lediglich der Frame. Ent-
sprechend werden dessen
Eigenschaften
(Properties) ganz links, Angaben zum Lay-
out in der Mitte und rechts die möglichen
Ereignisse
(Events), die definiert werden
können, angezeigt. In jeder der drei Spalten finden Sie links einen Bezeichner und rechts
einen zugehörigen Wert. Über den Bezeichner können Sie die jeweilige Eigenschaft auch
im Quellcode genauso, wie Sie es für die Objektattribute kennengelernt haben, anspre-
chen. Die in der Value-Spalte angegebenen Werte entsprechen den Werten, die die
Eigenschaften beim Programmstart besitzen.
Unter den Eigenschaften (Properties) finden Sie z. B. auch die Breite und Höhe als
Angaben unter
size
mit
[400,300]
. Wenn Sie in diesem Eigenschaftenfenster Werte ver-
ändern, so werden die neuen Werte in die Initialisierungsroutine
initGUI()
übernom-
men. Das können Sie leicht nachvollziehen, wenn Sie die Größenangaben verändern, so
wird die Anweisung
setSize(400,
300);
entsprechend angepasst.
Unter Ereignissen sind die Reaktionen auf Anwenderaktionen zu verstehen. Hierüber
können Sie definieren, welche Ereignisse eintreten sollen, wenn z. B. eine bestimmte
Mausaktion ausgelöst wird. Aber dazu später mehr, wenn wir weitere Komponenten in
unser Programmfenster (Frame) einbauen.